Súng ống vậy là cũng đủ giắt lưng để chúng ta có thể thực hiện được những nhiệm vụ nghiêm túc hơn. Bài học này sẽ giúp các bạn có được những kiến thức cơ bản về lập trình ví dụ như giá trị hay kiểu dữ liệu với cả cấu trúc chung tổng thể của chương trình tin học.
1 giá trị là mẩu thông tin được sử dụng trong các chương trình tin học. Các giá trị tồn tại dưới nhiều dạng khác nhau mà chúng ta gọi là các kiểu dữ liệu. Kiểu dữ liệu của 1 giá trị giúp ta xác định vai trò của giá trị đó cũng như các phép toán mà chúng ta có thể áp dụng lên nó.
Mỗi ngôn ngữ lập trình sẽ có 1 danh sách riêng các kiểu dữ liệu mà nó hỗ trợ. Dưới đây là bản danh sách thuộc về JavaScript.
1 giá trị kiểu số dùng để đại diện …các số ! Nói đúng hơn, chúng sử dụng để đại diện các giá trị lượng. Tương tự như trong toán học, trong JS, chúng ta cũng có kiểu dữ liệu riêng để phân biệt số nguyên và số thực.
Các số, như đã nói, được dùng để tính toán số lượng. Với chúng, chúng ta có thể áp dụng các phép toán thông thường của toán học. Kết quả của các phép toán này đương nhiên cũng vẫn là kiểu số. Bảng bên dưới liệt kê những phép toán có thể thực hiện trên kiểu dữ liệu này.
| + | Cộng |
| - | Trừ |
| * | Nhân |
| / | Chia |
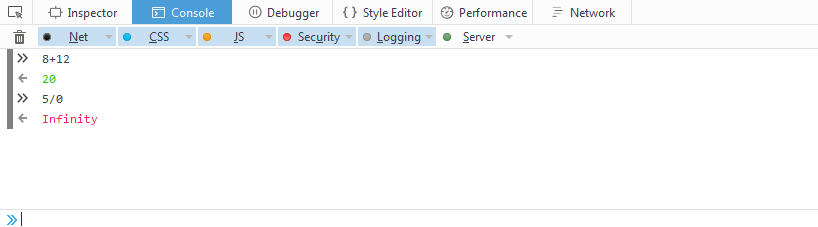
Cửa sổ dòng lệnh của các trình duyệt web hiện đại cho phép chúng ta trực tiếp gõ mã JS và hiển thị kết quả thực thi. Đây là ví dụ minh họa với trình duyệt Firefox.

! Đáng chú ý là kết quả của phép chia cho 0 là vô cực (Infinity).
1 giá trị kiểu chuỗi ký tự (hay gọi tắt là chuỗi) dùng để đại diện các văn bản. Các giá trị này thường nằm giữa 2 ký tự ngoặc kép ", ví dụ : "Đây là 1 chuỗi ký tự".
! Các giá trị của kiểu chuỗi cũng có thể nằm giữa 2 ký tự ‘, ví dụ : ’Đây là chuỗi ký tự’. Có rất nhiều ý kiến trái chiều về cú pháp ưu tiên sử dụng cho kiểu dữ liệu này. Để thống nhất, trong giáo trình này, các ví dụ sẽ sử dụng cú pháp với ngoặc kép cho chuỗi ký tự. Thật ra, điều quan trọng là sử dụng 1 cú pháp thống nhất thay vì trộn lẫn 2 loại cú pháp trong cùng 1 đoạn mã.
! Và tuyệt đối không được quên kết thúc chuỗi ký tự. Dù là muốn sử dụng " hay ‘, hãy ghi nhớ là chúng phái luôn đi thành cặp.
Để thêm các ký tự đặc biệt vào trong chuỗi ký tự, chúng ta cần sử dụng dấu \. Ví dụ \n chính là ký tự xuống dòng.
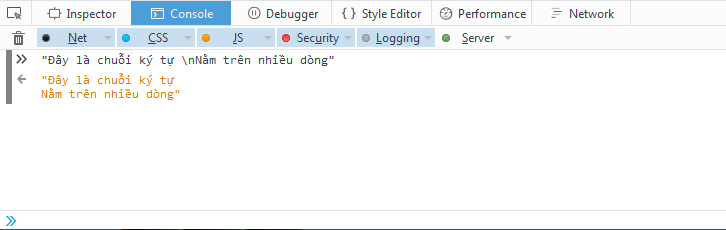
Trong cửa sổ lệnh của trình duyệt, gõ đoạn vãn bản sau đây "Đây là chuỗi ký tự \nNằm trên nhiều dòng" và quan sát cách nó được hiển thị.

Chúng ta đương nhiên không thể cộng hay trừ các giá trị kiểu chuỗi dự liệu như chúng ta đã làm với kiểu số. Thế nhưng toán tử + vẫn tồn tại cho kiểu dữ liệu này. Với kiểu chuỗi, nó được sử dụng trong phép toán ghép chuỗi.
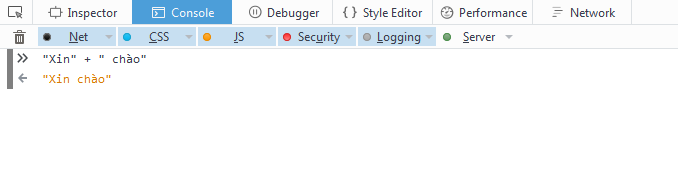
Ví dụ khi chúng ta thực hiện "Xin" + " chào", chúng ta sẽ nhận được kết quả là "Xin chào".

Chúng ta đã biết là cửa sổ lệnh của trình duyệt có thể dùng để hiển thị giá trị nhưng thực ra chúng ta chưa từng tự tay viết câu lệnh hiển thị giá tri. Với JavaScript, để thực hiện hành động hiển thị này, chúng ta cần dùng đến câu lệnh console.log(). Nó có tác dụng với cả các giá trị kiểu số lẫn giá trị kiểu chuỗi ký tự. Giá trị mà chúng ta muốn hiển thị sẽ nằm bên trong dấu ngoặc đơn. Như tất cả các câu lệnh trong JS, câu lệnh này cũng phải kết thúc bằng dấu ;.
Quay về với ví dụ minh họa giáo trình của chúng ta, chúng ta có thể yêu cầu trình duyệt hiển thị chuỗi ký tự "Xin chào JavaScript !" thông qua tệp mã baihoc.js.
console.log("Xin chào JavaScript !");
Cần biết là hiển thị 1 giá trị ra ngoài màn hình luôn luôn là thứ các bạn sẽ được dạy đầu tiên khi bắt đầu học 1 ngôn ngữ lập trình mới. Và đơn giản như thế, chúng ta vừa cùng nhau bước qua bước ngoặt quan trong này với ngôn ngữ JS.
Trước đó, chúng ta đã định nghĩa chương trình tin học như là 1 danh sách mệnh lệnh được thực hiện theo 1 trình tự nhất định bởi máy tính. Các câu lệnh này được ghi lại trong 1 hoặc nhiều tệp văn bản mà chúng ta gọi là các tệp mã nguồn và các mệnh lệnh được gọi là các dòng lệnh.
! Mã nguồn có thể bao gồm các dòng lệnh trống, nhưng chúng sẽ tự động bị bỏ qua khi chương trình được thực.
Mỗi mệnh lệnh trong chương trình được gọi là 1 câu lệnh. Các câu lệnh được kết thúc bởi dấu ;. Chương trình không gì hơn là 1 chuỗi câu lệnh.
!Thường thì mỗi dòng mã chỉ chứa 1 câu lệnh nhưng điều này không phải là bắt buộc.
Khi chương trình được thực thi, các câu lệnh sẽ được « đọc » theo thứ tự. Mỗi câu lệnh sẽ trả về 1 kết quả thực thi và sự kết hợp của tất cả các kết quả này chính là kết quả của chương trình.
Chúng ta có thể quan sát quá trình thực thi của chương trình thông qua 1 tính năng có sẵn trong các trình duyệt web hiện đại ngày nay. Tính năng này được gọi là debugger vì mục đích ban đầu của chúng là để theo dõi và phát hiện lỗi thực thi (tiếng anh là bug) trong chương trình tin học.
Debugger hoạt động dựa trên các điểm dừng (breakpoint). Đúng như tên gọi, chúng là những điểm xác định mà chúng ta muốn ngừng lại trong quá trình chương trình được thực thi. Toàn bộ quá trình thực thi sẽ được tạm dừng và sau đó chúng ta có thể tiếp tục thực thi từng dòng lệnh (step by step) và quan sát kết quả để xem chính xác vấn đề nằm ở câu lệnh nào.
Hãy thêm những dòng mã sau vào vào tệp baihoc.js rồi thử xem tính năng này hoạt động cụ thể thế nào.
console.log("Xin chào JavaScript !");
console.log("Hãy thử làm vài phép tính đơn giản !");
console.log(4 + 7);
console.log(12 / 0);
console.log("Tạm biệt !");
Mặc định thì mỗi dòng trong tệp mã nguồn đều được coi như 1 câu lệnh cần được thực thi của chương trình. Tuy nhiên, chúng ta có thể báo trước cho máy tính rằng có 1 số câu lệnh mà chúng ta không muốn thực thi bằng các thêm // vào đầu dòng mã nguồn. Điều này biến dòng mã nguồn đó thành cái mà lập trình viên gọi là 1 câu bình luận hoặc ghi chú.
Lần này, chúng ta sẽ thay đổi baihoc.js và thêm // vào dòng mã thứ 2 và 4 xem chuyện gì xảy ra nhé.
console.log("Xin chào JavaScript !");
// console.log("Hãy thử làm vài phép tính đơn giản !");
console.log(4 + 7);
// console.log(12 / 0);
console.log("Tạm biệt !");
Tải lại tệp baihoc.html trong trình duyệt và các bạn sẽ thấy là những dòng lệnh được biến thành bình luận đã không được thực thi.
Những câu bình luận này thật ra không dành cho máy tính mà dành cho những lập trình viên khác để giải thích cho họ về cách chương trình hoạt động.
! Có 1 cách khác nếu các bạn muốn viết những bình luận trải dài trên nhiều dòng, đó là sử dụng /* để bắt đầu và */ để kết thúc đoạn bình luận.
/* Binh luan nam tren nhieu dong. */ // Binh luan nam tren 1 dong
! Những bình luận góp 1 phần công lớn giúp cho những lập trình viên khác hiểu cách thức hoạt động của chương trình. Vậy nên chúng rất quan trọng khi chúng ta viết những phần mã quan trọng hoặc các chương trình phức tạp. Các bạn có thể bắt đầu tập thói quen tốt đó ngay từ bây giờ.
Tiếp đây, hãy cùng thử sức với 1 vài bài tập thực hành để kiểm tra xem chúng ta đã hiểu được đến đâu rồi nhé.
Với mỗi bài tập, hãy tạo 1 tệp mã nguồn riêng trong thư mục js và 1 tệp HTML riêng trong thư mục html của chúng ta. Đương nhiên, các bạn đừng quên chỉnh sửa tệp HTML để sử dụng đúng tệp JavaScript tương ứng đấy nhé. Dưới đây là ví dụ tệp hienthi.html cho phép chúng ta kiểm tra bài tập đầu tiên.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Hiển thị</title> </head> <body> <script src="../js/hienthi.js"></script> </body> </html>
! Nếu các bạn gặp bất cứ khó khăn nào trong quá trình làm các bài tập dưới đây thì đừng ngại đọc kỹ lại bài học và sử dụng tính năng Debugger để tìm lỗi sai nhé.
Hãy viết chương trình hienthi.js cho phép hiện tên và tuổi của bạn ra cửa sổ dòng lệnh. Chúng ta chờ đợi kết quả dạng tương tự như sau.
Viết chương trình maytinh.js cho phép hiển thị kết quả các phép tính cộng trừ nhân chia giữa 2 số 6 và 3.
Quan sát đoạn mã sau đây và dự đoán xem kết quả hiển thị ra màn hình là gì rồi hãy kiểm tra lại bằng cách thực thi đoạn mã này.
console.log(4 + 5);
console.log("4 + 5");
console.log("4" + "5");
! Hãy cố gắng tự mình làm trước khi xem đáp án nhé ! Mấy bài tập này không quá khó đâu ![]() .
.