Mục tiêu của chúng ta đã ngày càng gần hơn rồi. Lúc này, trang web mà chúng ta tạo ra vẫn chưa có dáng vẻ tương tự như các trang web vẫn tồn tại hàng ngày trên mạng bởi vì chúng ta vẫn còn thiếu 1 chút kiến thức về cách dàn trang và sắp xếp nội dung nhưng điều này sẽ không tiếp diễn lâu nữa đâu.
Trước tiên, các bạn cần biết hầu hết các trang web có thể chia ra thành các bộ phận giống nhau : đề mục ở đầu trang, danh mục duyệt web, vùng nội dung trung tâm và vùng cuối trang.
Trong bài học này, chúng ta sẽ cùng thảo luận về các thẻ HTML đặc biệt dùng riêng cho việc dàn trang. Các thẻ này là tính năng mới chỉ được hỗ trợ từ HTML5 và không hề tồn tại trong các phiên bản trước đó.
Việc dàn trang sẽ không được thực sự thực hiện ngay trong bài học này. Chúng ta sẽ đơn giản bắt đầu bằng việc chuẩn bị 1 trang nội dung HTML để có thể sử dụng khi thực hành dàn trang trong các bài học sau.
Tôi sẽ giới thiệu cho các bạn các thẻ mà HTML5 mới thêm vào để giúp cho việc cấu trúc trang trở nên dễ dàng hơn.
Thực tế thì dù có sử dụng các thẻ này, chúng ta cũng sẽ không thấy ngoại hình trang có nhiều thay đổi nhưng cần biết là mã nguồn trang HTML sẽ trở nên quy củ hơn giúp việc lên trang trở nên thuận lợi hơn nhiều !
<header> : đề mục đầu trangPhần lớn các trang web đều sở hữu một phần đề mục (header). Đây là nơi chúng ta tìm thấy logo, khẩu hiệu trang web, vv…
Nội dung của phần đề mục này cần phải nằm trong thẻ <header>.
<header> <!--Noi dung phan de muc trang --> </header>
Hình minh họa dưới đây là đề mục của trang Lập trình Tân Binh nức tiếng gần xa.

Trong đề mục, chúng ta có thể chứa tất cả mọi thứ : hình ảnh, đường dẫn, văn bản, vv…
! Một trang web có thể có nhiều đề mục. Hãy tưởng tượng khi nội dung trang có thể được chia nhỏ thành nhiều phần và mỗi phần cần có đề mục riêng của nó.
<footer> : vùng cuối trangTrái ngược với phần đề mục thường hay được thấy ở đầu trang, vùng cuối trang đương nhiên nằm ở phía dưới cùng của trang web. Thông thường chúng ta tìm thấy trong vùng này những thông tin kiểu như những đường dẫn liên lạc, tên tác giả, điều khoản sử dụng, vv…
<footer> <!--Noi dung cua vung cuoi trang --> </footer>
Và đây là vùng cuối trang của trang web nổi tiếng mà tôi xin được giấu tên :P.

<nav> : danh mục đường dẫn chínhThẻ <nav> dùng để nhóm các đường dẫn chính của trang web vào thành 1 danh mục duyệt web. Ví dụ thường thấy là trong phần này, chúng ta có thể thấy danh mục chính của trang web.
Thông thường, danh mục sẽ nằm trong thẻ <nav> và có dạng danh sách không thứ tự của HTML.
<nav> <ul> <li><a href="trangChu.html">Trang chủ</a></li> <li><a href="lopHoc.html">Lớp học</a></li> <li><a href="lienHe.html">Liên hệ</a></li> </ul> </nav>
<section> : các vùng nội dung<section> là thẻ dùng để nhóm các vùng thông tin (thường là có cùng chủ đề) trong trang web. Chúng ta rất hay thấy sử dụng thẻ này trong nội dung của vùng giữa trang.
<section> <h1>Vùng nội dung</h1> <p>Blè blè blè</p> </section>
Dưới đây là hình chụp màn hình trang web của Kênh 14, chúng ta có thể chia ra thành nhiều phần có thể coi là các vùng thông tin khác nhau của trang.

! Mỗi vùng thông tin đều hoàn toàn độc lập với các vùng thông tin khác. Mỗi vùng thông tin có thể có tiêu đề cấp 1 riêng (<h1>). Dù không được khuyến khích nhưng không gì cấm chúng ta có nhiều <h1> trong cùng 1 trang HTML. Tuy nhiên lưu ý rằng việc này có thể gây ảnh hưởng đến điểm của trang web đánh giá bởi các bộ máy tìm kiếm.
<aside> : thông tin bên lềThẻ <aside> được dùng cho những vùng chứa các thông tin bổ sung thêm hay thông tin bên lề. Vùng này thường được đặt dọc theo 1 cạnh của trang web (sắp xếp này hoàn toàn không bắt buộc).
<aside> <!-- Thông tin bên lề --> </aside>
Mỗi trang đều có thể chứa đồng thời nhiều vùng <aside>.
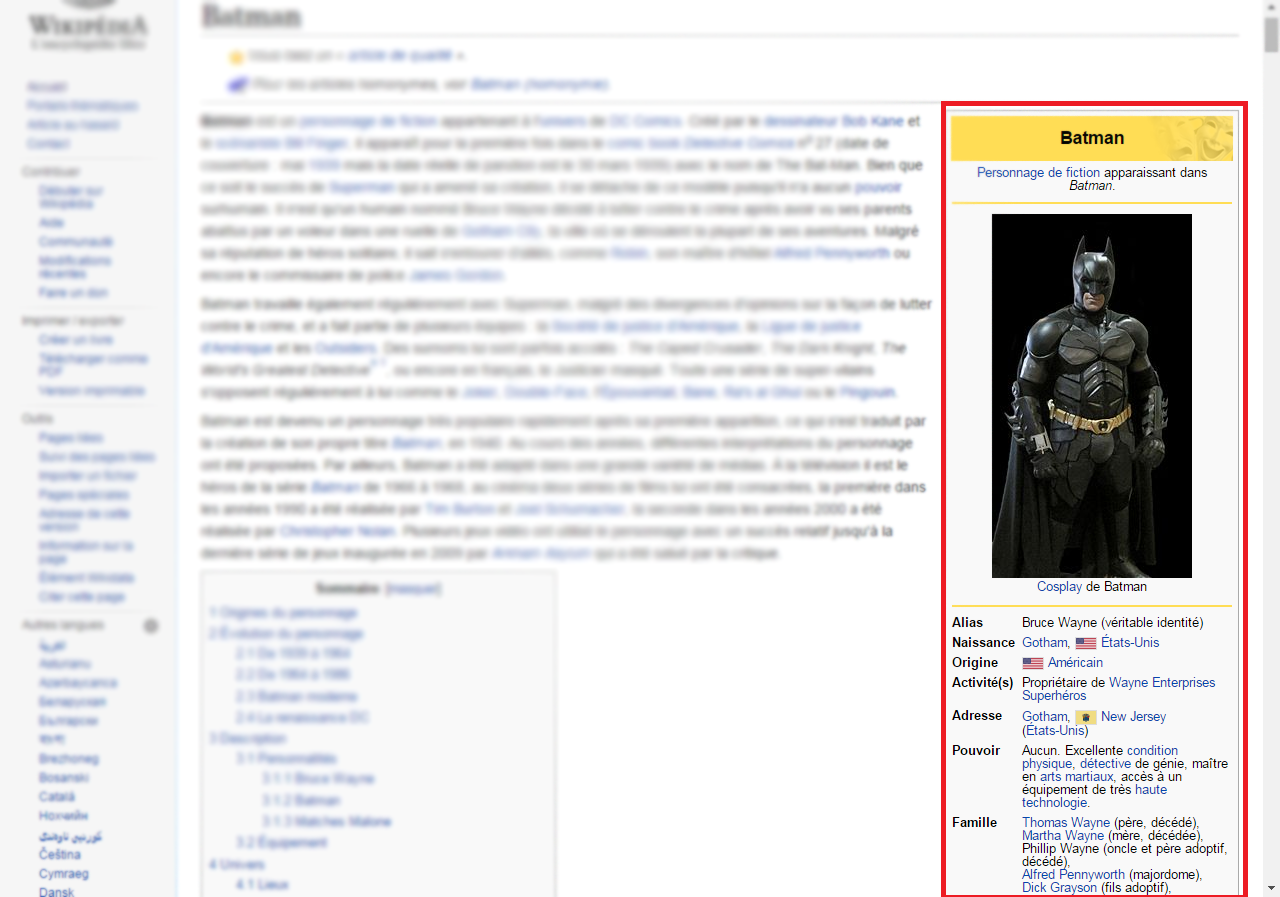
Chúng ta có thể dễ dàng nhìn ra vùng nội dung bổ sung trong hình minh họa bên dưới chụp trang web Wikipédia. Đấy chính là vùng thông tin về đối tượng được khoanh đỏ.

<article> : nội dung độc lập<article> là thẻ chứa vùng nội dung độc lập trong trang. Đây là 1 góc của trang web mà nội dung có thể đến từ các trang web khác. Hầu như các mục điểm tin của các trang (đương nhiên là trừ các thể loại truyền thông mạng) đều là ví dụ cho vùng nội dung này.
<article>
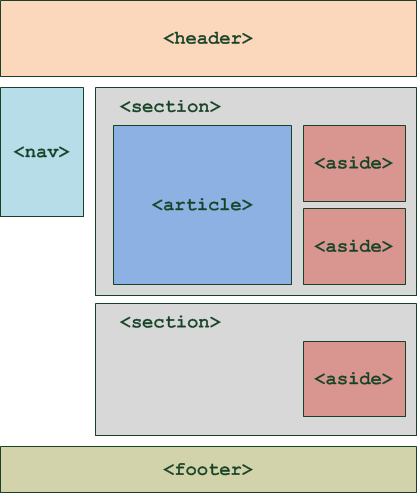
Quá nhiều thứ cần phải nhớ phải không ? Thật may là có tôi ở đây. 1 ít minh họa sẽ giúp các bạn nhớ lâu hơn nhiều.

! Chú ý đừng nhầm lẫn ! Sơ đồ mà tôi đưa cho các bạn bên trên hoàn toàn chỉ mang tinh tham khảo. Không gì bắt chúng ta phải đặt danh mục duyệt web ở bên trái hay phía trên đầu trang cũng như không ai cấm chúng ta đặt vùng <aside> ở trên đầu, vv… Chúng ta cũng có thể có 1 phần <header> riêng cho từng vùng thông tin. Trong trường hợp đó, hãy đặt nó bên trong thẻ <section>. Cuối cùng không ai có thể ép chúng ta phải đặt các <article> và <aside> trong vùng <section>. Hãy chỉ dùng các thẻ nêu trên nếu cần thiết. Các bạn thoải mái tạo ra vùng thông tin chỉ chứa các khổ văn bản hoặc <div>.
Hãy cùng sử dụng các thẻ mà chúng ta vừa cùng tìm hiểu để cấu trúc nội dung của trang web. Đoạn mã dưới đây chứa tất cả các thẻ vừa được nhắc đên bên trên trong 1 trang web hoàn chỉnh.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Nhật ký của Đại tá Chiếc Răng Nhỏ</title> </head> <body> <header> <h1> Đại tá Chiếc Răng Nhỏ </h1> <h2>Nhật ký</h2> </header> <nav> <ul> <li><a href="#">Trang chủ</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Lý lịch</a></li> </ul> </nav> <section> <aside> <h1>Đôi lời về tác giả</h1> <p>Tôi là Đại tá Chiếc Răng Nhỏ, sinh ngày 19/05/2013.</p> </aside> <article> <h1>Tôi yêu thích những chuyến đi</h1> <p>Bla bla bla bla</p> </article> </section> <footer> <p>Bản quyền của Lập trình Tân Binh<br /> <a href="#">Liên hệ !</a></p> </footer> </body> </html>
Đoạn mã trên đây có thể giúp ích rất nhiều cho các bạn khi không biết sắp xếp các thẻ như thế nào. Trong này các bạn dễ dàng bắt gặp vùng tiêu đề, danh mục duyệt web, vùng cuối trang, vv… và vùng nội dung ở giữa với phần tin và vùng thông tin bổ sung cung cấp vài nét về tác giả.
? Vậy trang web chúng ta vừa tạo ra trông ra sao ?
Hoàn toàn không có gì khác biệt !
Nếu các bạn thử xem trang web vừa viết trên trình duyệt thì nội dung của nó đơn giản chỉ là chữ đen trên nên trắng. Đơn giản vì vẫn chưa có CSS trong đó. Tuy nhiên chúng ta biết là trang web đã được cấu trúc 1 cách cẩn thận và sẽ rất hữu dụng về sau.

! Các đường dẫn đều là đường dẫn ảo (chỉ là dấu #) và không liên kết tới bất cứ trang nào khác !
? Tôi vẫn không hiểu lợi ích của việc sử dụng các thẻ mới này vì chúng ta hoàn toàn có thể làm được điều tương tự mà không dùng đến chúng.
Đúng vậy ! Trong thực tế, các thẻ này ở đó làm nhiệm vụ chỉ ra cho máy tính ý nghĩa của từng phần nội dung : đây là tiêu đề, kia là cuối trang, bên đó là thông tin bổ sung, vv… Chúng hoàn toàn không như nhiều người nghĩ là có nhiệm vụ chỉ ra nơi đặt các vùng đó. Nhiệm vụ đó là của CSS. Chúng ta sẽ tìm hiểu dần dần điều này trong phần tiếp theo.
Trong thời điểm hiện tại thì các thẻ này vẫn rất it được sử dụng. Chúng ta hoàn toàn có thể sử dụng những thẻ chung chung như <div> để đóng gói các vùng thông tin khác nhau. Đấy là cách mà mọi thứ được thực hiện từ trước khi HTML5 giới thiệu các thẻ mới.
Tuy vậy, rất có thể trong tương lai, máy tính sẽ trở nên thông minh hơn và có thể tự mình nhận biết các thẻ này. Hãy tưởng tượng 1 chiếc máy tự nhận biết được danh mục duyệt trang nhờ thẻ <nav> và sẽ giữ cho vùng này luôn được ở trong tầm nhìn của người dùng. Nói chung, 1 khi máy tình hiểu được cách cấu trúc này thì chúng có thể làm mọi thứ liên quan đến nó nếu muốn.
Giống như hàng tá tính năng mới hấp dẫn khác của HTML5, những thẻ cấu trúc mà chúng ta vừa thảo luận bên trên không được hỗ trợ bởi Internet Explorer từ trước phiên bản IE9. Vấn đề trở nên nghiêm trọng khi các phiên bản cũ của IE không thể nhận biết các thẻ để hiển thị trang web cho chính xác.
Thật may là chúng ta có thể dễ dàng giải quyết vấn đề này nhờ một đoạn mã JavaScript (JS) nhỏ. Đây là các đoạn mã kịch bản nhỏ cho phép chúng ta tương tác với nội dung trang web và thực hiện 1 số hành động. Chúng ta không chú trọng đến JavaScript trong giáo trình này nhưng các bạn có thể ghi nhớ là các trang web sử dụng JS khá tương tự như cách chúng sử dụng CSS.
Các tệp JavaScript thường có phần mở rộng là .js. Trong mã nguồn HTML, chúng ta thường đặt chúng bên trong thẻ <head>.
<script src="script.js"></script>
Nguyên nhân mà tôi nhắc đến JS ở đây là bởi chúng ta có 1 đoạn mã tên là HTML5shiv cho phép hiển thị đúng các thẻ mà chúng ta vừa tìm hiểu bên trên trong trình duyệt IE phiên bản cũ (IE6, IE7, IE8). Chúng ta chỉ cần thêm đoạn mã sau vào tệp mã HTML.
<!--[if lt IE 9]> <script src="http://github.com/aFarkas/html5shiv/blob/master/dist/html5shiv.js"></script> <![endif]-->
Hãy đặt nó vào trong thẻ <head>.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--[if lt IE 9]> <script src="http://github.com/aFarkas/html5shiv/blob/master/dist/html5shiv.js"></script> <![endif]--> <title>Thêm HTML5shiv</title> </head> <body> </body> </html>
Vậy là trang web của chúng ta đã đảm bảo sẽ hiển thị đúng trong IE.
! Không quá đi sâu vào chi tiết nhưng các bạn cần biết <!--[if lt IE 9]> là 1 bình luận đặc biệt gọi là bình luận điều kiện. Đây là mã chỉ được đọc bởi IE và bị bỏ qua bởi các trình duyệt khác. Nhờ có điều kiện này, chúng ta có thể thực hiện chạy đoạn mã JS chỉ trên các phiên bản cũ của IE.
- HTML5 giới thiệu thêm nhiều thẻ mới dùng để xây dựng cấu trúc cho trang web.
<header>: tiêu đề<footer>: vùng cuối trang<nav>: danh mục đường dẫn<section>: vùng nội dung<aside>: vùng thông tin thêm<article>: vùng tin tức
- Các thẻ này có thể bao chứa lẫn nhau, vậy nên chúng ta có thể có phần tiêu đề riêng cho từng vùng nội dung.
- Các thẻ này không chịu trách nhiệm trình bày trang. Chúng chỉ có nhiệm vụ chỉ ra cho máy tính ý nghĩa của dữ liệu mà chúng chứa bên trong. Vậy nên chúng ta hoàn toàn có thể tìm thấy 1 vùng tiêu đề nhưng lại nằm cuối trang.
- Mã JavaScript HTML5shiv cho phép các phiên bản cũ của IE nhận ra và hiển thị đúng các thẻ thế hệ mới này.