Bài học mới, thêm nhiều thuộc tính CSS mới để làm những điều chúng ta muốn. Trong bài này, chúng ta sẽ tập trung thảo luận về các hiệu ứng bo viền và đổ bóng mà chúng ta có thể thực hiện trên tất cả các thành phần của trang.
Chúng ta sẽ vận dụng đến những kiến thức vừa học về màu sắc để chọn màu sử dụng cho đường viền hoặc bóng.
Các bạn sẵn sàng rồi chứ ?
Với CSS, chúng ta có khá nhiều lựa chọn để sử dụng khi muốn trang trí trang với các đường viền. Hàng loạt thuộc tính cho phép thay đổi hình dáng của đường viền như border-width, border-color, border-style, vv…
Để cho tiện, ở đây, tôi đề nghị chúng ta sử dụng trực tiếp thuộc tính border, là 1 thuộc tính phức hợp, giống như background mà chúng ta từng nhắc đến trong bài trước, cho phép kết hợp nhiều giá trị của nhiều thuộc tính khác nhau.
Với border, chúng ta có thể đưa ra tối đa 3 giá trị thuộc tính để thay đổi dáng vẻ của đường viền mà chúng ta muốn sử dụng.
- Chiều dày : chỉ số độ dày của đường viền, giá trị tính theo đơn vị điểm ảnh, ví dụ như 2px.
- Màu sắc : màu của đường viền, giống như chúng ta đã từng nói qua, có thể sử dụng giá trị tên màu, mã thập lục phân hoặc mã RGB.
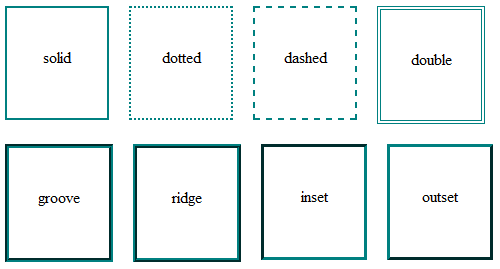
- Loại đường viền : chúng ta có 1 số lựa chọn có thể đưa ra. Chúng ta có thể chọn giữa loại đường viền thường với vạch thẳng, vạch đứt hay viền chấm. Dưới đây là các giá trị có thể sử dụng :
- none : không có viền (mặc định)
- solid : vạch thẳng thông thường
- dotted : vạch chấm
- dashed : vạch đứt quãng
- double : viền đôi
- groove : viền đậm
- ridge : 1 loại viền đậm khác
- inset : hiệu ứng chìm 3D
- outset : hiệu ứng nổi 3D
Vậy nên, nếu các bạn muốn có đường viền màu xanh, kiểu vạch đứt và dày 3 đơn vị điểm ảnh thì sẽ cần dùng mã nguồn như sau :
h1 {
border: 3px blue dashed;
}

Không ai có thể ép buộc chúng ta là đường viền của 4 cạnh phải giống nhau. Nếu chúng ta muốn mỗi cạnh (trên, dưới, trái, phải) mạng 1 kiểu đường viền riêng thì cũng không khó gì cả. Trong trường hợp đó, thay vì sử dụng border, chúng ta sẽ dùng đến 4 thuộc tính khác :
- border-top : viền trên
- border-bottom : viền dưới
- border-left : viền trái
- border-right : viền phải
Các thuộc tính trên đây cũng đều là thuộc tính phức hợp giống border, chỉ khác là chúng chỉ được áp dụng trên 1 cạnh.
Đây là đoạn mã nguồn chỉ thêm viền cạnh trái và phải cho khổ văn bản.
p {
border-left: 2px solid black;
border-right: 2px solid black;
}
! Các thuộc tính đơn dành cho từng cạnh cũng tồn tại và có thể sử dụng, như border-top-width dùng để thay đổi độ dày của viền trên hay border-bottom-color để thay đổi màu của viền dưới, vv…
! Chúng ta có thể thay đổi viền của bấn cứ thành phần nào trong trang thái bởi các thuộc tính này có thể tác dụng lên tất cả các thẻ. Trong ví dụ thì chúng ta đã thực hiện trên thẻ <p> nhưng không ai cấm chúng ta áp dụng chúng lên các thẻ ảnh hay thẻ như <strong>, vv…
Tạo ra các đường viền góc tròn có thể nói là mơ ước cháy của biết bao nhiêu lập trình viên web thế hệ trước. Từ phiên bản CSS3, cuối cùng chúng ta cũng có thể thực hiện việc này 1 cách dễ dàng.
Thuộc tính border-radius cho phép chúng ta tạo ra các góc tròn trên bất cứ thành phần nào. Giá trị yêu cầu là chỉ là kích thước của góc tròn tính theo đơn vị điểm ảnh.
p {
border-radius: 10px;
}
Góc tròn sẽ dễ được quan sát hơn nếu chúng ta thêm viền vào xung quanh đối tượng

… hoặc sử dụng màu nền.

Chúng ta cũng có thể sử dụng các giá trị khác nhau cho từng góc. Trong trường hợp đó, chúng ta phải đưa ra 4 giá trị :
p {
border-radius: 10px 5px 10px 5px;
}
Các giá trị tương ứng lần lượt với từng góc : góc trên bên trái, góc trên bên phải, góc dưới bên phải và góc dưới bên trái.
Cuối cùng, chúng ta cũng không bắt buộc phải sử dụng góc dạng tròn mà có thể sử dụng các dạng ê-líp để tạo thành các góc hơi vát. Giá trị cần sử dụng trong trương hợp này là cặp giá trị cách nhau bới dấu /. Hãy thử để xem kết quả cụ thể.
p {
border-radius: 20px / 10px;
}

! Các góc viền tròn hiển thị tốt trong các trình duyệt đời mới, kể cả IE bắt đầu từ phiên bản 9. Với những phiên bản cũ của các trình duyệt như Firefox, Chrome hay Safari, để có thể tạo ra các viền góc tròn, cần phải sử dụng 1 số tiền tố bắt buộc tùy theo trình duyệt. Nghĩa là trong mã nguồn CSS, cần phải sử dụng –moz-border-radius cho Firefox hay –webkit-border-radius cho Chrome hay Safari thay vì border-radius. Ngày nay thì những xử lý này không còn cần thiết nữa, trừ khi các bạn vẫn muốn hỗ trợ các phiên bản cũ của các trình duyệt này.
Hiệu ứng đổ bóng là 1 trong những tính năng mới được hỗ trợ bởi CSS3. Ngày nay, chúng ta có thể tạo ra hiệu ứng này chỉ với 1 dòng lệnh.
Chúng ta sẽ cùng tìm hiểu về 2 loại đổ bóng :
- Bóng của khối hộp
- Bóng của văn bản
Thuộc tính box-shadow có thể được áp dụng lên tất cả các thành phần khối. Nó nhận vào 4 giá trị theo thứ tự sau :
- Độ lệch bóng đổ theo phương ngang
- Độ lệch bóng đổ theo phương dọc
- Độ nhòe
- Màu của bóng
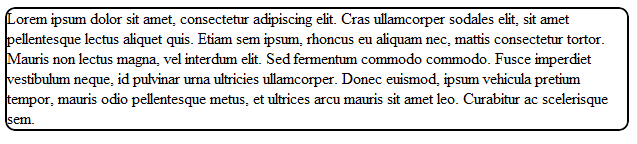
Ví dụ 1 bóng đen có khoảng cách độ lệch 6px, không nhòe, sẽ được diễn tả như sau.
p {
box-shadow: 6px 6px 0px black;
}
Và đây là hình minh họa.

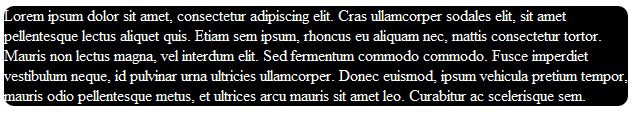
Thay đổi 1 chút độ nhòe nhờ vào giá trị thứ 3.
p {
box-shadow: 6px 6px 6px black;
}

Chúng ta có thể thêm vào 1 giá trị thứ 5 là inset để chỉ ra là bóng đổ vào bên trong đối tượng. Đây là 1 giá trị không bắt buộc.
p {
box-shadow: 6px 6px 6px black inset;
}
Tôi xin phép để các bạn tự thử nghiệm để biết kết quả đạt được trông như thế nào.
! Thuộc tính box-shadow có tác dụng trên tất cả các trình duyệt mới, bao gồm cả IE9. Với 1 số trình duyệt, nhất là các trình duyệt di động trên Android và iOS, chúng ta vẫn cần sử dụng thêm các tiền tố thuộc tính giống như đã thảo luận trong phần nói về thuộc tính border.
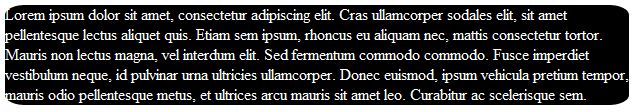
Với text-shadow, chúng ta có thể thực hiện tạo ra hiệu ứng đổ bóng trên từng chữ cái của đoạn văn bản. Các giá trị sử dụng cho thuộc tính này giống hệt như các giá trị sử dụng với box-shadow.
p {
text-shadow: 2px 2px 4px black;
}
… và kết quả nhận được là :

! Thuộc tính này chỉ hoạt động trên các trình duyệt mới nhất, IE từ phiên bản 10.
- Chúng ta có thể tạo ra đường viền cho các khối bằng cách sử dụng thuộc tính border. Chúng ta cần chỉ ra chiều dày của viền, màu sắc cũng như loại viền (vạch thẳng, vạch đứt, vv…) muốn sử dụng.
- Có thể tạo ra các đường viền góc tròn với border-radius.
- Chúng ta tạo ra bóng của khối hộp nhờ thuộc tính box-shadow. Chúng ta cần chỉ ra độ lệch, độ nhòe cũng như màu sắc của bóng.
- Văn bản cũng có thể có hiệu ứng đổ bóng nhờ thuộc tính text-shadow.