Bài học dưới đây tôi cho rằng sẽ khá hấp dẫn.
Thuật ngữ căn chỉnh văn bản đơn giản nghĩa là chúng ta sẽ thay đổi hình thức bên ngoài của các con chữ. Đương nhiên là chúng ta đang trong bài học về CSS nên không lạ gì khi cách thức chúng ta dùng để thay đổi hình thức văn bản là sử dụng ngôn ngữ này.
Áp dụng những gì học được từ bài học trước, chúng ta sẽ thao tác trực tiếp trong tệp .css mà chúng ta đã tạo ra từ trước. Bài học này sẽ giúp các bạn làm quen với khá nhiều thuộc tính mới của CSS. Vậy nên hãy chuẩn bị tâm lý sẵn sàng để tiếp thu chúng.
Để thay đổi kích thước của chữ viết văn bản, chúng ta có thuộc tính font-size của CSS. Thuộc tính này cung cấp nhiều cách sử dụng khác nhau để thực hiện mục tiêu yêu cầu :
- Kích thước tuyệt đối : dùng đơn vị là điểm ảnh (pixel), cm hoặc mm. Đây là cách đưa ra kích thước cụ thể của chữ nhưng chỉ nên sử dụng khi thật sự cần thiết để tránh việc đưa ra cỡ chữ quá nhỏ ảnh hưởng đến việc đọc trong 1 số trường hợp người dùng.
- Kích thước tương đối : tính theo %, « em » hoặc « ex » cung cấp 1 giải pháp linh động hợp. Nó tự động phù hợp với tùy chỉnh kích thước của người dùng.
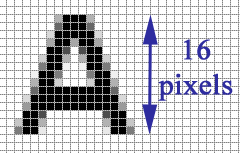
Để đo kích thước tuyệt đối, đơn vị thường được sử dụng là điểm ảnh (pixel).

Để trình bày văn bản với cỡ chữ 16 điểm ảnh, câu lệnh của chúng ta sẽ có dạng như sau :
font-size : 16px ;
Dưới đây là 1 ví dụ đoạn mã trong tệp .css sử dụng kích thước tuyệt đối.
p {
font-size: 14px; /* Kho van ban voi co chu 14 */
}
h1 {
font-size: 40px; /* Tieu de voi co chu 40 */
}
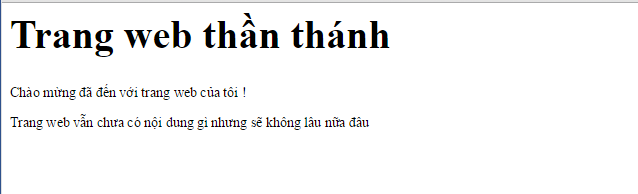
Và đây là kết quả mà chúng ta nhận được.

! Các bạn cũng có thể thay thế đơn vị mặc định điểm ảnh thành centimét hoặc milimét. Trong trường hợp đó, hãy thay « px » bằng « cm » hoặc « mm ». Tuy nhiên hãy lưu ý là những đơn vị này không tương thức lắm với màn hình máy tính.
Đây là cách thức được khuyến khích sử dụng do văn bản sẽ có khả năng thay đổi tương thích theo mong muốn người dùng.
Chúng ta có nhiều cách khác nhau để đưa ra các giá trị tương đối, chẳng hạn như sử dụng các từ khóa dưới đây :
- xx-small : siêu bé
- x-small : rất bé
- small : bé
- medium : trung bình
- large : lớn
- x-large : rất lớn
- xx-large : hẳn là siêu lớn
Các bạn cũng có thể sử dụng thử những giá trị này trong tệp CSS.
p {
font-size: small;
}
h1 {
font-size: large;
}
Cách thức này cũng có 1 điểm yếu, đó là chúng ta chỉ có 7 cỡ chữ để sử dụng.
Thật may là chúng ta vẫn còn phương án khác nữa. Đây là lựa chọn ưa thích của tôi : sử dụng kích thước “em”.
Nếu các bạn sử dụng 1em thì văn bản sẽ ở kích thước thường.
Nếu các bạn muốn cỡ chữ lớn hơn, hãy sử dụng các giá trị lớn hơn 1, ví dụ 1.3em.
Cuối cùng thì các giá trị nhỏ hơn 1 như 0.8em dùng cho cỡ chữ nhỏ.
! Hãy chú ý là ngăn cách giữa phần nguyên và phần thập phận là dấu . chứ không phải dấu ,.
p {
font-size: 0.8em;
}
h1 {
font-size: 1.3em;
}
Ngoài ra chúng ta cũng còn các đơn vị khác hiếm dùng hơn như “ex”, khá tương tự “em” hoặc sử dụng tỉ lệ phần trăm như 80%, 100%, vv…
Hãy cẩn thận, chúng ta đang động tới 1 khía cạnh khá nhạy cảm.
Tại sao lại nói như vậy ? Bởi vì thật sự là để cho 1 đoạn văn bản hiển thị đúng theo phông chữ mà chúng ta yêu cầu thì trước tiên, người dùng mạng phải sở hữu phông chữ đấy mới được. Nếu người dùng mà không sở hữu phông chữ yêu cầu, trình duyệt sẽ tự động sử dụng phông chữ mặc định và sẽ không hiển thị như những gì chúng ta mong muốn.
Tin tốt là, bắt đầu từ phiên bản CSS3, chúng ta có thể yêu cầu trình duyệt tự động tải các loại phông chữ. Tôi sẽ giải thích cách thức này sau.
Thuộc tính CSS dùng để thay đổi phông chữ là font-family. Dưới đây là cú pháp sử dụng thuộc tính này.
the {
font-family: tenPhongChu;
}
Để tránh gặp phải vấn đề người dùng không có cùng phông chữ với chúng ta, chúng ta có thể đưa ra nhiều phông chữ có thể được sử dụng, ngăn cách với nhau bởi 1 dấu ,.
the {
font-family: tenPhongChu1, tenPhongChu2, tenPhongChu3, tenPhongChu4;
}
Trình duyệt sẽ cố sử dụng phông chữ thứ 1, nếu không tìm được thì sẽ chuyển sang phông chữ thứ 2, rồi nếu không được thì sẽ đến phông chữ thứ 3, vv…
Thông thường, ở cuối cùng, chúng ta sẽ để kiểu phông serif, là 1 loại phông chữ mặc định (chỉ được sử dụng nếu không loại phông chữ nào trước nó được tìm thấy).
! 1 kiểu phông chữ mặc định khác hay dùng là sans-serif. Nó khác biệt rất là nhỏ so với kiểu serif là không có những nét nhỏ ở phần chân của con chữ.
Vậy, những loại phông chữ thông dụng nhất mà chúng ta có thể sử dụng vì hầu như ai cũng có là những loại nào ? Dưới đây là 1 danh sách các loại phông chạy tốt trên đa số trình duyệt.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
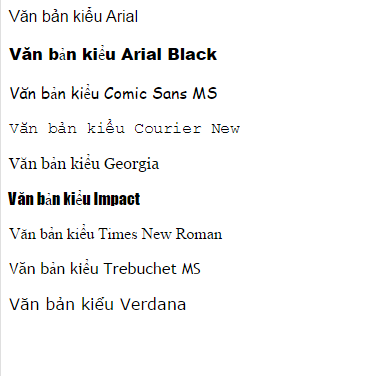
Dưới đây là hình ảnh các đoạn văn bản hiển thị trong nhiều loại phông chữ khác nhau.

Và đây là cú pháp.
p {
font-family: Impact, "Arial Black", Arial, Verdana, sans-serif;
}
Thông thường, tốt nhất là nên đưa ra 2 hay 3 phông chữ khác nhau để chắc rằng 1 trong số chúng có tồn tại trên máy người dùng.
! Nếu tên của phông chữ là tên ghép với dấu cách ở giữa, chúng ta sẽ cần đặt nó vào giữa dấu ngoặc kép như tôi đã làm với "Arial Black".
@font-face? Tôi thấy là không có quá nhiều lựa chọn cho các loại phông chữ có sẵn. Tôi sẽ phải làm gì để có thể sử dụng loại phông tùy chỉnh do chính mình tạo ra dành riêng cho trang web ?
Thật lâu về trước, đây là 1 nhiệm vụ bất khả thi. May mắn là kể từ phiên bản CSS3, chúng ta có cách để sử dụng bất cứ phông chữ nào mà chúng ta muốn trên trang web.
Tuy vậy, các bạn cần nhớ là tính năng này cũng có 1 số nhược điểm của nó :
- Các trình duyệt của người dùng sẽ phải tải tệp phông chữ từ máy chủ về, và dung lượng của các tệp này thậm chí có thể vượt quá 1 MB.
- Phần lớn các phông chữ tùy chỉnh đều có tác quyền riêng nên chúng ta không thể cứ chọn bừa 1 loại phông nào đó và sử dụng trên trang của chúng ta. Thật may là có những trang web như fontsquirrel.com hay dafont.com là những kho cung cấp những phông chữ miễn phí cho chúng ta sử dụng. Tôi thì khuyến khích các bạn sử dụng fontsquirrel.com vì nó cung cấp các gói phông tương thích sẵn với CSS3.
- Có rất nhiều định dạng tệp phông chữ khác nhau và từng loại trong số chúng thì chỉ hoạt động với 1 vài trình duyệt nhất định.
Và dưới đây là các định dạng tệp sẵn có mà chúng ta cần biết :
.ttf: TrueType Font. Chạy được trên IE9 và tất cả các trình duyệt khác..eot: Embedded OpenType. Hoạt động trên tất cả các phiên bản của IE. Vấn đề này là tác quyền của nó thuộc về Microsoft và không được chia sẻ mở..otf: OpenType Font. Không chạy trên IE..svg: định dạng duy nhất chạy được trên các dòng iPhone và Ipad..woff: Web Open Font Format, là định dạng mới đang được xây dựng cho thế giới Web. Hoạt động trên IE9 và tất cả các trình duyệt khác.
Trong CSS, để định nghĩa 1 loại phông chữ mới, chúng ta sẽ phải làm như sau.
@font-face {
font-family: 'PhongChuSieuCap';
src: url('PhongChuSieuCap.eot');
}
Tệp định nghĩa phông chữ PhongChuSieuCap.eot sẽ phải nằm trong cùng thư mục với tệp CSS. Các bạn cũng có thể sử dụng đường dẫn tương đối nếu tệp đó nằm ở thư mục khác trong hệ thống.
? Tôi cứ tưởng là có nhiều định dạng khác nhau dành cho phông chữ ?
Đúng vậy, nên tốt nhất là chúng ta sẽ sử dụng nhiều loại tệp định dạng khác nhau và trình duyệt sẽ tự lựa chọn loại tệp mà nó cần tải.
@font-face {
font-family: 'PhongChuSieuCap';
src: url('PhongChuSieuCap.eot') format('eot'),
url('PhongChuSieuCap.woff') format('woff'),
url('PhongChuSieuCap.ttf') format('truetype'),
url('PhongChuSieuCap.svg') format('svg');
}
Để kiểm tra thử, chúng ta có thể chọn 1 phông bất kỳ trên Font Squirrel, lấy ví dụ như Learning Curve Pro chẳng hạn. Hãy chọn thẻ « WebFont kit » rồi ấn vào nút « DOWNLOAD @FONT-FACE KIT » để tải gói bao gồm đủ các định dạng của kiểu phông chữ này.
Sau đó, hãy sử dụng đoạn mã sau trong tệp CSS.
@font-face { /* Dinh nghia 1 phong chu moi ten la LearningCurveProRegular */
font-family: 'LearningCurveProRegular';
src: url('LearningCurve_OT-webfont.eot');
src: url('LearningCurve_OT-webfont.eot?#iefix') format('embedded-opentype'),
url('LearningCurve_OT-webfont.woff') format('woff'),
url('LearningCurve_OT-webfont.ttf') format('truetype'),
url('LearningCurve_OT-webfont.svg#LearningCurveProRegular') format('svg');
}
h1 { /* Su dung phong chu vua dinh nghia */
font-family: 'LearningCurveProRegular', Arial, serif;
}
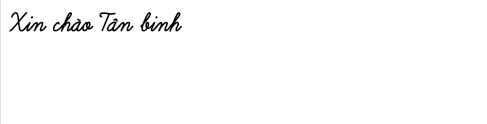
Khối mã đầu tiên bắt đầu bằng @font-face cho phép chúng ta định nghĩa tên cho 1 kiểu phông chữ mới. Tiếp đó, chúng ta sẽ sử dụng tên đó trong suôt tệp CSS với thuộc tính font-family, như các bạn có thể thấy là chúng ta đã áp dụng cho tất cả các thẻ <h1>. Và đây là kết quả mà chúng ta đạt được.

! Các bạn chắc cũng nhìn ra 1 số điểm bất thường trong khổi mã CSS. Nếu các bạn muốn biết thì chúng dùng để sửa 1 số lỗi khi chúng ta làm việc với trình duyệt IE do những phiên bản cũ của trình duyệt này không hỗ trợ định nghĩa với nhiều định dạng. Đấy là lý do mà chúng ta thêm ?iefix vào trong đoạn mã.
CSS sở hữu 1 số thuộc tính cổ điển cho phép thay đổi hình thức của văn bản. Ở đây, tôi đang nhắc đến việc in đậm, in nghiêng hay gạch chân đoạn văn băn. Tuy nhiên sẽ không dừng lại ở đó, chúng ta thậm chí sẽ nói cả về những thứ như làm văn bản nhấp nháy, vv…
? Chẳng phải là thẻ <em> đã giúp chúng ta in nghiêng rồi còn gì ?
Tôi khá chắc là mình chưa bao giờ nói như thế cả.
Hãy đọc lại những bài học trước nếu các bạn có nghi ngờ gì, nhưng tôi không bao giờ nói thể <em> dùng để viết chữ in nghiên cả (cũng giống như thể <strong> không được dùng để viết chữ in đậm vậy).
Chúng ta cần phải phân định rõ, <em> dùng để nhấn mạnh 1 đoạn văn bản. Nó thông báo cho máy tính biết là đoạn văn bản mà nó bao quanh có nội dung quan trọng. Và để nổi bật điều này, trình duyệt chọn cách là làm cho đoạn văn bản trông khác đi bằng cách in nghiêng nó. Thế nhưng đây không phải là bắt buộc.
Trong khi đó, với CSS, chúng ta có thể trực tiếp nói cho máy tính là “Tôi muốn chữ này được in nghiêng” mà bất kể ý nghĩa của đoạn văn bản. Bởi vì các bạn phải công nhận với tôi không phải lúc nào chúng ta cũng muốn in lớn một tiêu đề, đôi khi chúng ta chỉ muốn in nghiêng nó.
Trong CSS, để in nghiêng văn bản, chúng ta sẽ sử dụng đến thuộc tính font-style. Nó có thể nhận 3 giá trị :
- italic : chữ sẽ được in nghiêng
- oblique : con chữ cũng sẽ hơi ngả đi, có tí tẹo khác biệt với kiểu nghiêng ở bên trên
- normal : kiểu mặc định, con chữ trông bình thường. Đây là cách hay dùng để loại bỏ việc in nghiêng được thực hiện mặc định bởi trình duyệt, như trong trường hợp <em>.
em {
font-style: normal;
}
h2 {
font-style: italic;
}
Các bạn chẳng thích in nghiêng mà chỉ muốn in đậm ?
Như đã nói, đầu tiên thì các bạn phải bỏ ra khỏi đầu việc dùng thẻ <strong> để làm việc này.
In đậm có thể áp dụng cho mọi loại chữ, từ tiêu đề cho đến khổ văn bản bình thường. Chúng ta làm việc này với thuộc tính font-weight.
- bold : văn bản sẽ được in đậm
- normal : văn bản được in thường. Đây là mặc định.
Và đây là cách tiêu đề được in đậm.
h1 {
font-weight: bold;
}
Thuộc tính mà chúng ta cần sử dụng tên là text-decoration. Cái tên nói lên tất cả. Nó không chỉ cho phép chúng ta gạch chân văn bản mà còn thực hiện nhiều thay đổi trang trí khác tùy vào giá trị chúng ta đưa ra cho nó.
- underline : gạch chân
- line-through : gạch ngang
- overline : gạch trên đầu
- blink : nhấp nháy, chỉ hoạt động trên 1 số trình duyệt (IE và Chrome)
- none : kiểu mặc định bình thường
Dưới đây là đoạn mã kiểm tra các hiệu ứng của text-decoration.
h1 {
text-decoration: blink;
}
.gachChan {
text-decoration: underline;
}
.gachNgang {
text-decoration: line-through;
}
.gachTren {
text-decoration: overline;
}

CSS cho phép chúng ta thực hiện đủ các hình thức căn lề : căn lề trái, căn lề phải, căn giữa, căn lề cả 2 phía.
Rất đơn giản, chúng ta sử dụng thuộc tính text-align và đưa ra các giá trị tương ứng cho nó.
- left : căn lề trái, đây là tùy chọn mặc định
- center : căn giữa
- right : căn lề phải.
- justify : căn lề cả 2 phía, nghĩa là đoạn văn bản sẽ được sắp xếp để thẳng hàng và không lưu lại khoảng trống ở cả bên trái và bên phải. Các khổ văn bản trong báo chỉ chính là dùng kiểu căn lề này.
Đây là các ví dụ sử dụng các cách căn lề khác nhau.
h1 {
text-align: center;
}
p {
text-align: justify;
}
.chuKy {
text-align: right;
}
Còn đây là kết quả mà chúng ta phải nhận được.

! Chúng ta không thể áp dụng việc căn lề lên các thẻ nằm trong khổ văn bản (hay thẻ inline) như <em>, <strong>, vv… mà chỉ có thể sử dụng lên các thẻ khối như <p>, <div>, <h1>,… Nếu các bạn bỏ công suy nghĩ thì sẽ thấy là khá hợp lý vì chẳng ai lại nói đến chuyện căn lề cho 1 chữ trong đoạn văn cả, chúng ta chỉ căn lề cả khối văn bản.
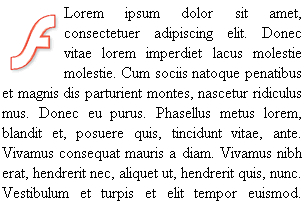
Với CSS, chúng ta có thể thực hiện sắp xếp thả trôi các thành phần khác nhau xung quanh đoạn văn bản. Để minh họa rõ ràng hơn điều mà tôi định nói đến, hãy quan sát tấm hình sau.

Câu hỏi bây giờ mà các bạn sẽ đặt ra là vậy thuộc tính thần kỳ nào cho phép chúng ta thực hiện điều này.
Câu trả lời là float. Thuộc tính này nhận các giá trị rất đơn giản.
- left : thả trôi bên trái
- right : thả trôi bên phải
Các sử dụng đơn giản đến khó tin.
- Áp dụng float lên thẻ của thành phần muốn thả trôi
- Tiếp tục viết các đoạn văn bản bao quanh.
! Thuộc tính float có thể được dùng cho mọi loại thẻ. Thường thấy nhất là chúng ta sắp xếp thả trôi 1 hình ảnh bên cạnh đoạn văn bản như hình minh họa bên trên.
Sau đây, chúng ta sẽ học cách thả trôi hình ảnh. Đây là đoạn mã HTML mà chúng ta sẽ dùng để thực nghiệm.
<p><img src="flash.gif" class="thaTroi" alt="Hình ảnh thả trôi" />Đây là 1 đoạn văn bản bình thường nằm bao quanh hình ảnh mà chúng ta sẽ thả trôi.</p>
! Chú ý, thành phần bị thả trôi cần nằm trước trong cấu trúc mã HTML. Nếu chúng ta đặt nó ra sau thì sẽ không quan sát được hiệu ứng xảy ra.
Còn đây là mã nguồn CSS sử dụng để thả trôi hình ảnh.
.thaTroi {
float: left;
}
Nếu thay vì bên trái, các bạn muốn thả trôi về bên phải, vậy thì chỉ cần thay giá trị thành right là đủ.
Khi chúng ta sử dụng sắp xếp thả trôi, các thành phần khác sẽ luôn được sắp xếp xung quanh đối tượng. Thế nhưng đến 1 lúc mà chúng ta muốn dừng việc viết chữ bên cạnh đối tượng mà muốn chuyển sang viết bên dưới thì sao ?
Chúng ta có thể chèn vào nhiều lần xuống dòng với thẻ <br/>. Thế nhưng cách làm đấy không được hay cho lắm.
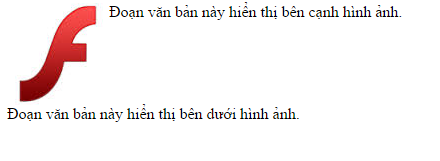
Tóm lại, làm sao chúng ta có thể đạt hiệu quả sau ?

CSS cung cấp hẳn 1 thuộc tính để dừng việc thả trôi. Thuộc tính này tên là clear, và nó nhận tổng cộng 3 giá trị :
- left : Văn bản hiện bên dưới, phủ nhận sắp xếp
float:leftđược áp dụng - right : Văn bản hiện bên dưới, phủ nhận sắp xếp
float:rightđược áp dụng - both : Dù
float:lefthayfloat:rightthì văn bản sau đấy cũng hiện bên dưới.
Để không đau đầu về việc cần sử dụng giá trị nào, trong đa số trường hợp, chúng ta sẽ sử dụng clear:both do nó có hiệu quả trong cả 2 trường hợp thả trôi về 2 phía. Hãy thử nghiệm trên đoạn mã HTML dưới đây.
<p><img src="flash.gif" class="thaTroi" alt="Hình ảnh thả trôi" /></p> <p>Đoạn văn bản này hiển thị bên cạnh hình ảnh.</p> <p class="benDuoi"> Đoạn văn bản này hiển thị bên dưới hình ảnh.</p>
.thaTroi {
float: left;
}
.benDuoi {
clear: both;
}
Chúng ta áp dụng clear: both lên đoạn văn bản đầu tiên mà chúng ta muốn trình bày bên dưới hình ảnh và mọi chuyện được sắp xếp.
- Chúng ta thay đổi cỡ chữ nhờ thuộc tính font-size. Có thể sử dụng kích thước tuyệt đối theo đơn vị điểm ảnh (
16px) hoặc tương đối theo “em” (1.3em), hoặc phần trăm (80%), vv… - Chúng ta thay đổi phông chữ bằng cách dùng thuộc tính font-family. Chú ý, chỉ có 1 số phông chữ nhất định có thể sử dụng trên tất cả các trinh duyệt. Trong trường hợp muốn sử dụng phông chữ tùy chỉnh cá nhân, cần sử dụng đến lệnh
@font-facecho phép trình duyệt tải phông chữ yêu cầu về máy. - Để thay đổi hình thức chữ, có nhiều thuộc tính được sử dụng như font-style, font-weight hay text-decoration, vv…
- Căn lề với CSS được thực hiện thông qua thuộc tính text-align.
- Chúng ta có thể thả trôi hình ảnh và khiến văn bản sắp xếp bao quanh nó nhờ thuộc tính float.