Sau khi trải qua thời gian gian khổ chỉ làm việc với HTML, trong phần tới đây của giáo trình, tôi xin phép được thảo luận với các bạn về CSS. Đây là ngôn ngữ bổ trợ cho HTML để giúp chúng ta trình bày giao diện trang web. Dành cho các bạn lo lắng khi phải tìm hiểu thêm 1 ngôn ngữ nữa, tôi hứa là nó hoàn toàn không hề khó hơn HTML.
Trong bài học đầu tiên của chương này, chúng ta sẽ điểm qua 1 vài điểm lý thuyết về CSS : đặc điểm của ngôn ngữ này, cấu trúc của nó, cách chúng ta viết mã nguồn CSS, vv… Phần lý thuyết này không hề khó nhưng các bạn sẽ cần nắm vững nó vì đấy là cơ sở của CSS. Ngoài ra đấy cũng là những kiến thức duy nhất tôi yêu cầu các bạn phải nhớ được khi học CSS, những thứ khác đều có thể tìm thấy nhờ Google.
Không chờ đợi lâu nữa, bài học của chúng ta sẽ bắt đầu ngay sau đây.
Như đã nhắc đến ở đầu giáo trình, chúng ta sẽ cùng học 2 ngôn ngữ khác nhau. Dù vẫn còn rất nhiều thứ phải học nhưng chúng ta cũng đã phần nào quen dần với HTML trong chương trước. Bây giờ là lúc chúng ta bắt đầu tìm hiểu về CSS.
CSS (Cascading Style Sheets) là ngôn ngữ dùng để hoàn thiện cho HTML. Nó có nhiệm vụ giúp chúng ta trình bày bố cục trang web.
Cái gì là CSS ?
Là ngôn ngữ cho phép chúng ta chọn màu cho văn bản hiển thị.
Cũng ngôn ngữ đó cho phép chúng ta chọn kiểu chữ sử dụng trong nội dung.
Là ngôn ngữ cho phép tùy chỉnh kích thước chữ, căn lề, chỉnh nền, vv…
Tóm lại, đấy là ngôn ngữ để chúng ta trình bày bố cục cho trang web, ví dụ như khi các bạn muốn đặt thanh công cụ ở bên trái với 1 chiều rộng nhất định hay khi chúng ta muốn phần đầu với tên trang web luôn hiển thị trong tầm nhìn của trình duyệt, vv…
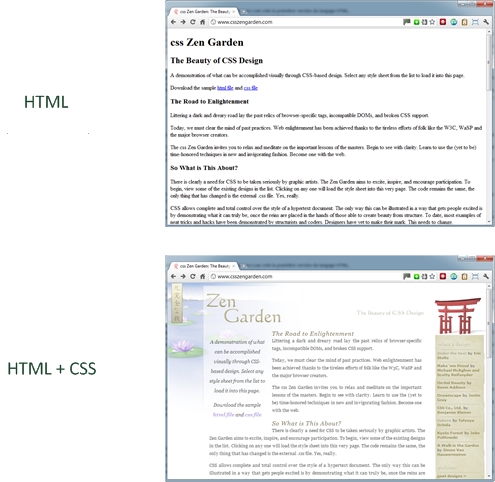
Các bạn hẳn còn nhớ minh họa chúng ta từng thấy trong bài học đầu tiên ?

Nhờ HTML mà chúng ta thêm vào nội dung cho trang web nhưng chỉ đơn thuần là các đoạn văn và hình ảnh nối tiếp nhau. CSS đến và hoàn thiện nó với những màu sắc và bố cục mà chúng ta mong muốn.
Thuở ban đầu khi thế giới web mới hình thành, CSS không hề tồn tại. Thực ra, lúc đó chỉ có 1 ngôn ngữ duy nhất là HTML. HTML được tạo ra vào năm 1991 còn CSS năm 1996. Vậy thì câu hỏi là : từ năm 1991 đến 1996, người ta làm thế nào để trình bày bố cục trang web ?
Câu trả lời rất đơn giản : HTML ! Hồi đó HTML còn rất hỗn tạp với hàng đống thẻ dùng cho việc trình bày bố cục. Ví dụ như hồi đó có thẻ <font color= "#ff0000"> dùng để chỉnh màu cho văn bản.
Thế nhưng, khi các trang web ngày càng trở nên phức tạp thì các thẻ được tạo ra để trình bày bố cục ngày càng nhiều. Người ta trộn lẫn việc viết nội dung và trình bày bố cục. Đến 1 lúc trang web trở thành đống hổ lốn quá nặng nề và phức tạp để có thể bảo trì và nâng cấp, các lập trình viên nghĩ đến việc tạo ra CSS.
Tuy nhiên, CSS không ngay lập tức được đón nhận bởi các quản trị viên web (webmaster) bởi người ta phải từ bỏ nhiều thói quen cũ và điều đó rất tồn thời gian dù biết rằng các thói quen đó là xấu. Thậm chí ngày nay, đôi khi chúng ta cũng có thể bắt gặp những trang web cũ và lỗi thời vẫn còn dùng đến các thẻ trình bày như <font> !
Giống như HTML, CSS từng bước được hoàn thiện. Trong quá trình này, những người làm web đã từng trải nghiệm 4 phiên bản quan trọng của CSS :
- CSS 1
- CSS 2
- CSS 2.1
- CSS 3
! Trong thực tế thì phiên bản 3 vẫn chưa chính thức hoàn thiện, nghĩa là vẫn chưa phải phiên bản chính thức. Thế nhưng nó đã rất tiến bộ và đã được rất nhiều trình duyệt mới hiện nay hỗ trợ. Điều đó giúp chúng ta có thể sử dụng phiên bản này mà không cần quá lo nghĩ.
Thật sự không nên bỏ lỡ phiên bản này bởi nó hỗ trợ rất nhiều tính năng mới, gấp đôi so với CSS 2.1. Chính vì thế trong giáo trình này, tôi chọn trình bày CSS 3 với những tính năng giống như trong phiên bản 2.1 cũng như những tính năng mới bổ sung rất hấp dẫn.
Chính các trình duyệt web là bộ phận thực hiện phần công việc khó khăn nhất : phải đọc mã CSS và hiểu cách trình bày bố cục trang.
Đầu những năm 2000, Internet Explorer hay IE là trình duyệt được sử dụng nhiều nhất nhưng việc quản lý CSS của trình duyệt này là rất tầm thường nếu không muốn nói là tệ. Đấy là đại kỷ nguyên của IE6. Ngày nay, 1 bộ phận nhỏ người dùng Internet vẫn sử dụng phiên bản này. Thật may là số lượng đó đang giảm dần.
Từ đó tới giờ, rất nhiều trình duyệt mới đã xuất hiện và hạ bệ IE : Mozilla Firefox là 1 trong số đó, Google Chrome cũng vậy. Đấy là chưa kể đến sự thành công của Mac và IPhone khiến trình duyệt Safari của Apple cũng tăng lượng lớn thị phần người dùng. Điều đó thúc ép Microsoft phải phát triển và sau 1 thời gian dài giậm chân tại chỗ, họ đã bắt đầu đưa ra các phiên bản mới : 7, 8, 9, 10, 11…
? Tất cả những thứ đó có liên quan gì đến chúng ta ngày nay ?
Nếu có điều gì chúng ta cần rút ra được, thì đó là việc không phải tất cả các trình duyệt đều có thể hiểu được các thuộc tính CSS mà chúng ta sử dụng. Trình duyệt càng cũ thì càng nhiều tính năng của CSS không được hỗ trợ.
Trong khuôn khổ giáo trình này, 1 vài tính năng CSS được giới thiệu có thể không hoạt động trên các trình duyệt cũ. Tôi rất tiếc nhưng điều này là không thể tránh khỏi bởi không có bất cứ trình duyệt nào nắm rõ toàn bộ tính năng của CSS. May là ít nhất thì nếu trình duyệt không hiểu tính năng CSS thì nó sẽ bỏ qua tính năng đó, điều này sẽ không khiến trang web chúng ta tạo ra bị treo và vẫn có thể đọc được.
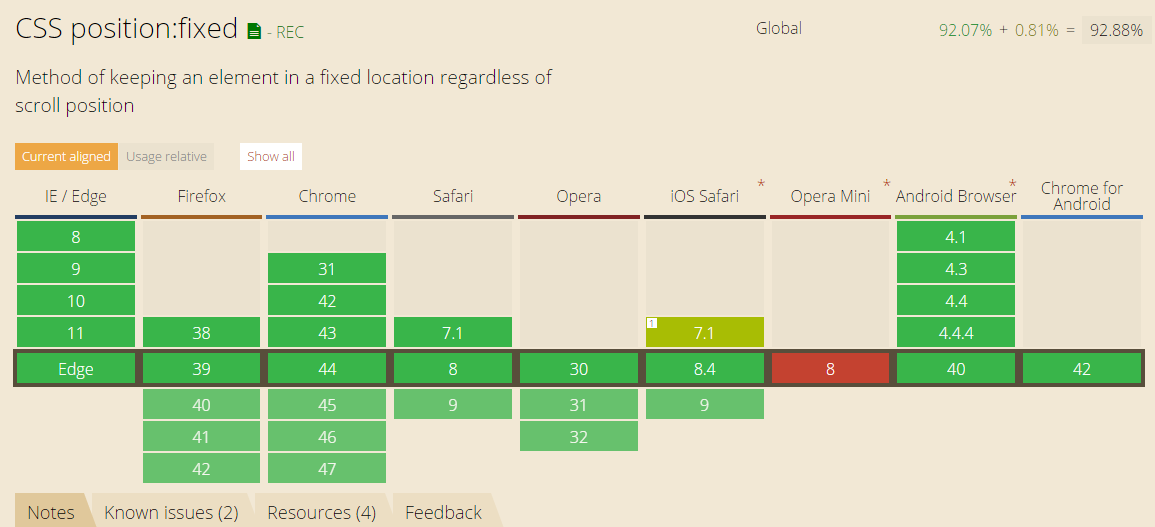
Tôi đã từng đề cập với các bạn về 1 số trang web thực hiện các bảng so sánh độ hỗ trợ của các trình duyệt ở các phiên bản khác nhau với các tính năng mới của HTML và CSS. Các bạn nên thường xuyên kiểm tra chúng để đảm bảo trang web hoạt động bình thường qua nhiều phiên bản trình duyệt. Ví dụ dưới đây là bảng so sánh của www.caniuse.com về độ hỗ trợ của trình duyệt với CSS.

Chúng ta có 3 sự lựa chọn chỗ viết mã CSS :
- Trong 1 tệp
.cssriêng biệt (đây là cách được khuyến khích hơn cả) - Trong phần đầu tệp HTML, bên trong thẻ
<head> - Trực tiếp bên trong các thẻ HTML thông qua thuộc tính style (cách nên tránh sử dụng bất cứ lúc nào có thể).
Tôi đã liệt kê 3 sự lựa chọn theo thứ tự với đôk khuyến khích sử dụng giảm dần. Cách đầu tiên tôi cho là tốt nhất.
.cssNhư tôi vừa nói, người ta thường có xu hướng viết mã CSS trong 1 tệp riêng biệt với phần mở rộng là .css (khác với trang nội dung là .html). Đây là cách thức tiện dụng nhất của như linh hoạt nhất. Nó giúp chúng ta tránh được việc trộn lẫn mọi thứ trong cùng 1 tệp. Đây cũng là phương pháp tôi sẽ sử dụng trong phần sau của giáo trình.
Chúng ta sẽ bắt đầu tìm hiểu từ mã nguồn tệp HTML sau đây :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <title>Thử nghiệm CSS</title> </head> <body> <h1>Trang web thần thánh</h1> <p>Chào mừng đến với trang web của tôi !</p> <p>Hiện này thì trang web vẫn còn hơi <em>trống</em>. Hãy kiên nhẫn chờ 1 chút !</p> </body> </html>
Hãy chú ý ở dòng 5, <link rel="stylesheet" href="style.css"/> chính là dòng mã cho biết trang HTML này sẽ sử dụng tệp style.css để trình bày bố cục.
Hãy lưu mã nguồn này trong 1 tệp HTML (giả dụ như trang.html). Chưa có điều thần kỳ nào xảy ra ngoài việc chúng ta đã thêm 1 thẻ vào mã nguồn HTML.
Bây giờ, hãy tạo 1 tệp mã nguồn mới (với Notepad chẳng hạn) và chép đoạn mã nguồn CSS sau vào trong đó. Tôi sẽ giải thích ý nghĩa của đoạn mã này sau.
p {
! Để Notepad có thể tô màu đoạn mã nguồn, hãy chọn trên thanh công cụ Language > C > CSS.
Lưu tệp này lại với 1 cái tên tùy chọn và phần mở rộng là .css, ví dụ như hầu hết mọi lập trình viên đều dùng style.css. Hãy đặt tệp CSS này và cùng thư mục với tệp HTML bên trên.
Hình ảnh của Notepad sẽ tương tự như sau.

Trong thư mục, chúng ta cũng có 2 tệp HTML và CSS cạnh nhau như sau.

Bây giờ, hãy mở tệp HTML của chúng ta trong trình duyệt như chúng ta vẫn hay làm. Và điều thần kỳ hiện ra, toàn bộ khổ văn bản đã được viết bằng màu xanh.

! Không cần thiết phải mở tệp CSS trong trình duyệt. Các bạn chỉ cần mở tệp HTML và nó sẽ tự động gọi sử dụng tệp CSS.
<head> của tệp HTML1 cách khác để sử dụng CSS thay đổi lên các tệp HTML là bằng cách chèn mã CSS trực tiếp vào trong thẻ <style> ở bên trong phần tiêu đề <head> của trang.
Đoạn mã dưới đây cho chúng ta kết quả giống hệt với ví dụ trên nhưng tất cả mã nguồn đều nằm trong 1 tệp .html duy nhất (chú ý mã CSS từ dòng 5 tới 9).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p {
color: blue;
}
</style>
<title>Thử nghiệm CSS</title>
</head>
<body>
<h1>Trang web thần thánh</h1>
<p>Chào mừng đến với trang web của tôi !</p>
<p>Hiện này thì trang web vẫn còn hơi <em>trống</em>. Hãy kiên nhẫn chờ 1 chút !</p>
</body>
</html>
Hãy thoải mái kiểm tra để thấy rằng kết quả nhận được không hề thay đổi.
Phương pháp cuối cùng để thêm CSS cần được sử dụng 1 cách thận trọng, đó là sử dụng thuộc tính style của 1 thẻ bất kỳ. Mã nguồn CSS sẽ được chèn trực tiếp vào trong thuộc tính đó.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Thử nghiệm CSS</title> </head> <body> <h1>Trang web thần thánh</h1> <p style="color: blue;">Chào mừng đến với trang web của tôi !</p> <p>Hiện này thì trang web vẫn còn hơi <em>trống</em>. Hãy kiên nhẫn chờ 1 chút !</p> </body> </html>
Trong ví dụ này thì riêng dòng văn bản đầu tiên, nghĩa là bên trong thẻ <p> có chứa mã CSS, là được in màu xanh.

? Phương pháp được khuyến khích trông có vẻ là lằng nhằng nhất. Tại sao lại phải rắc rối như vậy ?
Tôi vô cùng khuyến khích các bạn sử dụng phương pháp đầu tiên bởi đây là phương pháp được sử dụng bởi phần lớn những lập trình viên web.
Tại sao ư ?
Tại bây giờ tầm nhìn của các bạn còn đang bị hạn chế trong 1 trang HTML duy nhất. Trong thực tế thì trang web của chúng ta sẽ bao gồm rất nhiều tệp HTML khác nhau. Nếu các bạn đặt mã CSS cùng trong tệp HTML, vậy chúng ta có nguy cơ sẽ phải chép đi chép lại cùng 1 đoạn mã vào tất cả các tệp chúng ta muốn sử dụng. Thế rồi nếu ngày mai các bạn đổi ý, không muốn viết chữ màu xanh nữa mà muốn màu đỏ cho nổi bật, chúng ta sẽ lại phải đi sửa nội dung trong từng tệp. Thật là quá vất vả !
Trong khi đó, nếu chúng ta sử dụng 1 tệp CSS riêng biệt thì chúng ta sẽ chỉ cần viết mã 1 lần cho tất cả trang web.
Bây giờ, khi chúng ta đã biết cần phải đặt mã CSS vào đâu, chúng ta sẽ quan tâm nhiều hơn tới ý nghĩa của đoạn mã ví dụ. Hãy bắt đầu từ đoạn mã mà chúng ta đã sử dụng nãy giờ.
p {
color: blue;
}
Trong đoạn mã trên, các bạn sẽ thấy có 3 thành phần.
- Tên của thẻ : chúng ta chọn ra thẻ mà chúng ta muốn thay đổi hình thức. Ví dụ như khi tôi muốn chọn tất cả các thẻ
<p>, tôi sẽ viếtp. - Các thuộc tính CSS : các hiệu ứng hình thức của trang sẽ được mô tả thông qua các thuộc tính. Có thể lấy ví dụ như thuộc tính color dùng để chỉ màu của văn bản, font-size để chỉ kích thước của chữ, vv… Có rất nhiều các thuộc tính CSS khác nhau nhưng đừng bận lòng học thuộc hết chúng, các bạn luôn luôn có thể tìm thấy thông tin từ trên mạng.
- Giá trị thuộc tính : với mỗi thuộc tính, chúng ta có 1 giá trị. Trong ví dụ bên trên, thuộc tính color cần giá trị là 1 màu (blue). Hoặc trong trường hợp thuộc tính font-size, giá trị là kích thước chữ mà chúng ta muốn. Vv…
Tóm lại, 1 tệp mã nguồn CSS sẽ có dạng như sau :
the1 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
}
the2 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
thuocTinh4: giaTri4;
}
the3 {
thuocTinh1: giaTri1;
}
3 thành phần mà tôi vừa nhắc đến bên trên có thể dễ dàng được nhận ra trong đoạn mã vừa rồi.
Như các bạn thấy, cú pháp bắt đầu với tên của thẻ (ví dụ h1) rồi đóng mở ngoặc nhọn {}. Bên trong ngoặc là các cặp tên thuộc tính – giá trị thuộc tính. Tên và giá trị thuộc tính ngăn cách nhau bởi dấu :. Giữa các cặp tên thuộc tính – giá trị thuộc tính thì ngăn cách với nhau bởi dấu ;. Trong ngoặc, các bạn có thể thêm bao nhiêu cặp thuộc tính cũng được.
Chúng ta sẽ cùng tìm hiểu các thuộc tính khác nhau mà CSS cung cấp trong bài tới. Trước mắt, hãy cứ hài lòng với việc thay đổi màu sắc chữ trước đã.
Đoạn mã ví dụ mà chúng ta vẫn dùng từ trước đến giờ có thể đơn giản được dịch ra là : “tất cả các khổ văn bản được viết bằng màu xanh”.
Hãy thử thay tên thẻ mà chúng ta muốn thay đổi hình thức trong mã nguồn của CSS. Ví dụ như tôi sẽ đổi từ p sang h1, nghĩa là tôi muốn có các tiêu đề màu xanh.
Bây giờ hãy thử mở lại tệp HTML lúc trước và các bạn sẽ thấy được sự khác biệt trong màu sắc các chữ cái.

Hãy cùng xem xét đoạn mã CSS dưới đây.
h1 {
color: blue;
}
em {
color: blue;
}
Ý nghĩa của đoạn mã này nghĩa là các tiêu đề <h1> cũng như các cụm quan trọng <em> đều sẽ được viết bằng màu xanh. Nhưng vấn đề là đoạn mã của chúng ta đã bị lặp.
May cho chúng ta, trong CSS, chúng ta có thể sử dụng cú pháp cho phép áp dụng các thay đổi giống nhau đồng thời lên các thẻ khác nhau, chỉ đơn giản là khai báo danh sách tên thẻ, cách nhau bởi dấu ,.
h1, em {
color: blue;
}
Và đây là kết quả chúng ta sẽ nhận được.

Các bạn chú ý là số lượng đối tượng trong danh sách là không hạn chế.
Các bạn rất nhanh sẽ nhận thấy là khác với các tệp HTML thường khá ngắn, các tệp CSS thường rất dài do phải chứa tất cả các hiệu ứng hình thức của trang web. Nếu đôi khi các bạn thấy cần thiết phải tách đoạn mã ra thành nhiều phần, đừng do dự tách mã nguồn ra và đặt trong nhiều tệp khác nhau.
Khi đoạn mã trở nên quá dài, để hiểu được cách hoạt động của nó, chúng ta sẽ cần đến sự trợ giúp. Giống như trong HTML, chúng ta cũng có thể đưa ra các bình luận chú thích trong CSS. Những chú thích này sẽ không có ý nghĩa với máy tính mà chỉ dùng để đưa ra những thông tin bổ sung cho đoạn mã, chủ yếu nhắc người viết mục đích của đoạn mã nguồn.
Để viết chú thích trong CSS thì rất đơn giản, hãy bắt đầu bằng /*, tiếp đó là lời giải thích mà các bạn muốn thêm vào, và kết thúc chú thích bằng */. Chú thích có thể trải dài trên nhiều dòng mà không gặp bất cứ vấn đề gì.
/*
style.css
---------
*/
p {
color: blue; /* Các khổ văn bản sẽ được viết bằng màu xanh */
}
Trong phần sau của giáo trình, đôi chỗ tôi sẽ trực tiếp thêm các chú thích vào trong tệp .css để giải thích thêm cho các bạn về ý nghĩa của đoạn mã.
1 điểm yếu của phương thức chúng ta vừa sử dụng là những đối tượng thuộc cùng loại thẻ (trong ví dụ là thẻ <p>) thì sẽ chịu những thay đổi hình thức giống nhau.
Vậy phải làm sao khi chúng ta muốn 1 số khổ văn bản trở nên khác biệt so với các khổ văn bản khác vốn thuộc cùng 1 loại thẻ ?
Đương nhiên là chúng ta có thể dùng phương pháp chèn mã CSS vào thuộc tính style của các thẻ để đạt được mục đích này. Thế nhưng như đã nói, đây là phương thức mà chúng ta nên tránh sử dụng.
1 phương án khác đã được đưa ra để giúp chúng ta giải quyết vấn đề này, đó là sử dụng các thuộc tính sẵn có trong tất cả các thẻ, là 2 thuộc tính sau :
- Thuộc tính id
- Thuộc tính class
2 thuộc tính này gần như tương tự nhau, chỉ có 1 khác biệt rất nhỏ mà tôi sẽ trình bày sau bên dưới.
Trước mắt, chúng ta hãy tập trung vào thuộc tính class, dùng để chia các thẻ ra thành các lớp khác nhau.
Như đã nói, đây là thuộc tính các bạn có thể thêm vào bất cứ thẻ nào, dù lầ khổ văn bản, hình ảnh hay tiêu đề, vv…
<h1 class=""> </h1> <p class=""> </p> <img class="" />
? Thế chúng ta sẽ cho thuộc tính này giá trị gì ?
Giá trị của thuộc tính này giống như tên để định danh 1 thẻ. Các bạn có thể đưa ra bất cứ cái tên nào các bạn muốn, ràng buộc duy nhất là phải bắt đầu bằng 1 chữ cái.
Ví dụ dưới đây, tôi sẽ thêm giá trị gioiThieu cho thuộc tính class của khổ văn bản đầu tiên.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <title>Giới thiệu CSS</title> </head> <body> <h1>Trang web thần thánh</h1> <p class="gioiThieu"> Chào mừng đến với trang web của tôi !</p> <p>Hiện này thì trang web vẫn còn hơi <em>trống</em>. Hãy kiên nhẫn chờ 1 chút !</p> </body> </html>
Sau khi thực hiện việc này, khổ văn bản của chúng ta đã được định danh là gioiThieu. Và chúng ta sẽ sử dụng tên gọi này để phân biệt nó với các khổ văn bản khác.
Để làm vậy, trong tệp CSS, thay vì đưa ra tên thẻ, chúng ta sẽ đưa ra tên lớp mà chúng ta vừa đặt cho thẻ với dấu . đứng đằng trước.
.gioiThieu {
color : blue;
}
Các bạn hãy chạy thử để thấy là chỉ có khổ văn bản được định danh là gioiThieu mới được thay đổi hỉnh thức.

? Thế thuộc tính id thì sao ?
Cách thức hoạt động của nó giống hệt với thuộc tính class, khác biệt là chúng ta chỉ có thể dùng được 1 lần, nghĩa là không thể có 2 id trùng tên trong cùng 1 trang HTML.
Lợi ích của thuộc tính này sẽ không được thể hiện quá rõ rang cho tới khi các bạn bắt đầu làm việc với JavaScript. Tuy nhiên, trước mắt, chúng ta cũng đã sử dụng nó trong 1 vài mục đích khác như việc tạo các đường dẫn trong bài trước. Về cơ bản, chúng ta chỉ sử dụng thuộc tính id cho những thành phần mang tính chất độc nhất trong trang HTML, ví dụ như logo :
<img src="img/logo.png" alt="Logo" id="logo" />
Để sử dụng thuộc tính này trong tệp CSS, chúng ta sẽ làm tương tự như đã làm với thuộc tính class, khác biệt là chúng ta thay dấu . bằng dấu #.
#logo {
/* Ma nguon CSS */
}
Các bạn không cần phải thử cũng được, nó hoạt động hoàn toàn giống với thuộc tính class.
! Chú ý là 1 lớp và 1 id có thể có cùng định danh như nhau. Nhưng trong 1 trang HTML thì không thể có 2 thẻ có id giống nhau.
Trong 1 vài trường hợp, chúng ta muốn áp dụng CSS lên 1 số từ riêng lẻ mà không được bao quanh riêng bởi thẻ nào. Vấn đề là thuộc tính class (hay id) đều chỉ là các thuộc tính, nghĩa là phải đi kèm với 1 thẻ nào đó. Lấy ví dụ bây giờ tôi chỉ muốn thay đổi hình thức của chữ “Chào mừng” trong dòng văn bản dưới đây.
<p> Chào mừng đến với trang web của tôi !</p>
Sẽ thật tốt nếu có 1 thẻ chỉ bao quanh chữ “Chào mừng” mà không phải những chữ khác. Những người tạo nên HTML đã nghĩ đến điều đó và tạo ra các thẻ mà lúc bình thường có vẻ khá vô dụng. Tôi gọi chúng là các thẻ phổ thông.
Có tất cả 2 thẻ phổ thông có cơ chế hoạt động giống nhau nhưng mang theo ý nghĩa khác nhau rất lớn.
<span></span>là loại thẻ inline (nghĩa là phải nằm trong khổ văn bản). Thẻ này thuộc cùng nhóm thẻ với các thẻ chúng ta đã từng học qua như<em>hay<strong>. Như đã nói, nó bắt buộc phải nằm trong khổ văn bản. Đây chính là thẻ chúng ta sẽ dùng để bao quanh chữ “Chào mừng”.<div></div>là thẻ thuộc nhóm thẻ khối (block), bao quanh 1 khối văn bản. Các thẻ như<p>hay<h1>cũng thuộc nhóm thẻ này. Hệ quả của việc sử dụng những thẻ này là chúng ta sẽ xuống dòng và tạo ra 1 khối văn bản mới. Thẻ<div>là thẻ mà chúng ta sẽ sử dụng chủ yếu khi thiết kế bố cục của trang web.
Trước mắt thì chúng ta cứ sử dụng thẻ <span> để bao quanh chữ mục tiêu của chúng ta đã.
<p><span class="chaoMung">Chào mừng</span> đến với trang web của tôi !</p>
.chaoMung {
color: blue;
}
Và đây là kết quả nhận được.

Trong CSS, khó khăn lớn nhất là làm sao nhắm chính xác nhất vào mục tiêu chúng ta muốn thay đổi. Chúng ta gọi đó là phép chọn (selector). Chúng ta đã cùng biết đến trong phần trước của bài học 1 vài phép chọn cơ bản. Hãy cùng tóm tắt lại chút.
Các phép chọn mà chúng ta đã đề cập trong phần trước đều là các phép chọn thông dụng nhất, cần phải được học thuộc lòng. Hãy bắt đầu từ phép chọn tối cơ bản.
p {
}
… nghĩa là chúng ta muốn chọn riêng các khổ văn bản.
Chúng ta cũng đã gặp
h1, em {
}
… nghĩa là chọn tất cả các tiêu đề và các đoạn quan trọng. Trong phép chọn này, chúng ta chọn đồng thời 2 loại đối tượng khác nhau.
Cuối cùng, chúng ta đã tìm hiểu việc chọn ra 1 thẻ xác định nhờ việc đặt ra các định danh dựa vào thuộc tính class và id.
.class {
}
#id {
}
Ngoài những phép chọn trên, chúng ta còn cả tá cách khác để chọn ra các thành phần để sử dụng CSS. Chúng ta sẽ không đề cập đến tất cả chúng. Hãy tập trung vào 1 vài phép chọn giúp chúng ta chọn lựa đạt hiệu quả nhất.
* : Phép chọn toàn bộ
* {
}
Đây là phép chọn cho phép chọn cho ra kết quả là toàn bộ các thẻ, không có ngoại lệ.
A B : Chọn thẻ bên trong thẻ khác
h3 em {
}
Mã ví dụ cho phép chúng ta chọn ra tất cả các thẻ <em> nằm bên trong 1 thẻ <h3> bất kỳ. Chú ý, không có dấu , giữa tên các loại thẻ.
Đây là ví dụ đoạn mã HTML của trường hợp trên.
<h3>Tiêu đề <em>quan trọng</em></h3>
A + B : Chọn thẻ kế tiếp 1 thẻ khác
h3 + p {
}
Phép chọn này cho ra kết quả là tất cả các thẻ <p> nằm ngay sau thẻ <h3>, như trong ví dụ sau đây :
<h3>Tiêu đề</h3> <p>Khổ văn bản</p>
A[thuocTinh] : Chọn thẻ sở hữu thuộc tính nào đó
a[title] {
}
… sẽ chọn ra tất cả các thẻ <a> có chứa thuộc tính title, kiểu như sau.
<a href="http://laptrinhtanbinh.com" title="Thông tin">
A[thuocTinh = "giaTri"] : Chọn thẻ với thuộc tính có giá trị cụ thể
a[title="Theo đường dẫn"] {
}
… chọn ra tất cả các thẻ <a> có thuộc tính title chuẩn xác là “Theo đường dẫn”.
<a href=" http://laptrinhtanbinh.com " title="Theo đường dẫn">
A[thuocTinh *= "giaTri"] : Chọn thẻ với thuộc tính chứa giá trị
a[title="Theo"] {
}
Phép chọn này khá giống với phép chọn trước ngoại trừ việc lần này thuộc tính title chỉ cần chứa “Theo” là đủ.
<a href=" http://laptrinhtanbinh.com " title="Theo dấu chân để lại">
Các phép chọn khác
Những phép chọn được nêu ra trên đây chỉ là 1 phần rất nhỏ những phép chọn mà CSS cung cấp cho chúng ta. Nếu các bạn muốn một danh sách hoàn chỉnh thì xin mời truy cập trực tiếp đến trang web chính thức W3C của CSS. Ở đó rất đầy đủ.
Ngoài ra, chúng ta cũng sẽ tìm hiểu thêm 1 vài phép chọn khác trong phần sau của giáo trình.
- CSS là 1 ngôn ngữ bổ trợ cho HTML dùng để sắp xếp bố cục cho trang web.
- Cần chú ý đến tính tương thích của các trình duyệt với các tính năng khác nhau của CSS3. Khi 1 trình duyệt không hỗ trợ tính năng nào đó thì nó sẽ đơn giản là bỏ qua tính năng đó.
- Chúng ta có thể viết mã CSS ở nhiều chỗ khác nhau. Tốt nhất là viết trong 1 tệp riêng với phần mở rộng là
.css, ví dụ như style.css. - Trong CSS, chúng ta dùng mã nguồn để chọn ra 1 thành phần trong trang mà chúng ta muốn thay đổi và trình bày nó thông qua các thuộc tính
the1 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
}
- Tồn tại nhiều phép chọn khác nhau trong CSS, ví dụ như :
- Chọn các thẻ cùng loại
- Chọn các thẻ được cung cấp định danh dùng thuộc tính class hoặc id
- Chọn kết hợp sử dụng ví trị các thẻ so với nhau
- Vv…