Trang web cần thêm chút hình ảnh minh họa ? Các bạn sẽ nhận thấy là thực hiện yêu cầu này chẳng mấy khó khăn, ít nhất là khi các bạn đã hiểu được là hình ảnh có thể tồn tại trong nhiều định dạng và tốt nhất là không nên chọn 1 định dạng ngẫu nhiên trong số chúng.
Trong thực tế, kích thước của hình ảnh thường khá lớn (lớn hơn nhiều so với các đoạn văn bản) và chúng chính là nguyên nhân làm chậm việc tải trang của chúng ta. Vậy nên nếu các bạn vừa muốn trang web trở nên sinh động với các hình ảnh lại vừa không muốn giảm tốc độ tải trang của người dùng thì dưới đây là 1 số lời khuyên cần xem xét.
Trước hết cần làm rõ thế nào là định dạng (format) của tệp hình ảnh.
Ngày nay, các bạn có thể dễ dàng tìm thấy hàng ngàn tệp tin hình ảnh ở bất cứ đâu và sau đó lưu chúng lại trong máy tính cá nhân dưới nhiều định dạng khác nhau. Dung lượng cũng như chất lượng của tệp ảnh đó sẽ thay đổi tùy theo kiểu định dạng mà các bạn sẽ chọn.
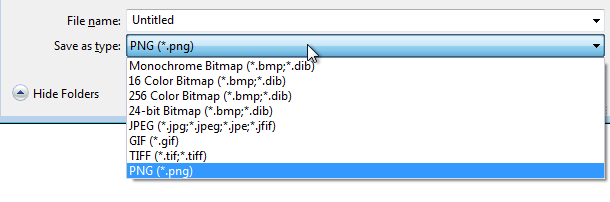
Lấy ví dụ đơn giản nhất về phần mềm Paint mà người dùng Windows nào cũng quen thuộc, khi chúng ta lưu ảnh tạo ra bởi nó, phần mềm sẽ cho chúng ta lựa chọn giữa khá nhiều định dạng khác nhau.

Tùy theo mục đích sử dụng hình ảnh mà chúng ta sẽ dùng những định dạng thích hợp nhất. Mục tiếu của chúng ta ở đây là sử dụng ảnh trên trang web nên chúng ta sẽ đi 1 vòng làm quen với tất cả các định dạng phù hợp nhất dành cho hình ảnh phát tán trên mạng. Tôi cam đoan là danh sách này cũng không quá dài đâu.
Tuy nhiên, dù mang định dạng nào, tất cả các hình ảnh trên mạng Internet đều mang 1 đặc điểm chung, đó là chúng đã được nén, nghĩa là máy tính thực hiện 1 số xử lý để giảm bớt dung lượng của têp và giúp nó được tải nhanh hơn.
Định dạng JPEG (Joint Photographic Expert Group) là định dạng khá phổ biến trên mạng. Định dạng này được tạo ra với muc đích là giảm dung lượng của tệp hình ảnh. Định dạng này có thể hiển thị được 16 triệu màu khác nhau. Dưới đây là 1 hình ảnh trong định dạng JPEG.

Những tệp hình ảnh trong định dạng này có thể có đuôi mở rộng là .jpg hoặc .jpeg.
Chú ý rằng JPEG làm giảm chất lượng hình ảnh nhưng điều này khá khó nhận thấy bằng mắt thường. Đây chính là nguyên nhân giúp nó giảm dung lượng tệp tin 1 cách hiệu quả.
Nếu đối tượng đang xét là 1 tệp ảnh chụp thì khác biệt rất khó được nhận ra nhưng nếu là 1 tệp hình bình thường thì chất lượng đôi khi khá khó chấp nhận. Trong trường hợp đó, chúng ta cần sử dụng định dạng PNG.
Định dạng PNG (Portable Network Graphics) là định dạng mới nhất trong danh sách. Nó tương thích với hầu hết mọi dạng đồ họa. Ưu điểm của định dạng này là chúng ta có thể hình ảnh trở nên trong suốt cũng như không làm giảm chất lượng của hình ảnh.
Định dạng này ra đời vốn để cạnh tranh với 1 định dạng khác là GIF (vốn không miễn phí vào thời điểm đó). Từ khi ra đời, PNG đã trở thành định dạng mạnh mẽ nhất dùng để lưu tệp hình ảnh.
Tồn tại 2 phien bản của PNG, khác nhau ở số màu mà chúng có thể hiển thị được.
- PNG 8 bit : 256 màu
- PNG 24 bit : 16 triệu màu, tương đương với JPEG
Dưới đây là hình của Đại-tá-Cái-Răng-Nhỏ, linh vật của Lập trình Tân Binh, trong định dạng PNG 24 bit.

! Phiên bản cũ của trình duyệt Internet Explorer là IE6 hiển thị không tốt định dạng PNG 24 bit. Tuy trình duyệt này ngày càng được ít sử dụng nhưng các bạn vẫn nên chú ý ghi nhớ thông tin này, biết đâu có lúc cần dùng đến.
? Nếu PNG 24 bit cho phép hiển thị số màu tương tự như JPEG cũng như hiển thị trong suốt, đồng thời lại không làm giảm chất lượng ảnh thì chúng ta còn dùng JPEG làm gì nữa ?
Tính năng nén của JPEG rất mạnh mẽ khi áp dụng cho ảnh chụp. 1 ảnh chụp được lưu dưới dạng JPEG thì được tải nhanh hơn nhiều so với dạng PNG. Vậy nên dùng cho ảnh chụp thì tôi đề nghị các bạn vẫn nên dùng JPEG thì hơn.
Dù là 1 định dạng khá cũ thì vẫn đã và đang được sử dụng khá nhiều. Tuy nhiên, ngày này, về cơ bản thì PNG ưu việt hơn GIF do hình ảnh tạo ra có dung lượng nhỏ hơn và chất lượng hiển thị trong suốt cao hơn. Vậy nên tôi đề nghị hãy dùng PNG bất cứ lúc nào có thể.
Vấn đề của GIF là chỉ có thể hiển thị được 256 màu. Thế nhưng nó lại có 1 tính năng mà các định dạng khác không có, giúp cho nó vẫn được sử dụng rộng rãi, đó là nó hỗ trợ ảnh động.

Tóm lại, tùy vào hình ảnh mà chúng ta sử dụng, hãy khôn khéo chọn ra 1 định dạng phù hợp.
- Ảnh chụp : JPEG
- Ảnh màu sắc đơn giản : PNG 8 bit hoặc GIF
- Ảnh màu sắc phức tạp : PNG 24 bit
- Ảnh động : GIF
Tránh sử dụng định dạng khác
Những định dạng không được nêu ra trên đây, ví như BITMAP (.bmp), không nên được sử dụng trong trang web của chúng ta do chúng không hỗ trợ nén. Chúng không thích hợp sử dụng trên mạng do dung lượng quá lớn và khiến việc tải trang của chúng ta trở nên chậm hơn rất nhiều.
Chọn tên cho hình ảnh
Nếu muốn tránh các rắc rối không cần thiết, khi đặt tên cho ảnh mà các bạn muốn sử dụng, nên chỉ dùng các ký tự chữ cái thường, không thanh, không dấu cách, ví dụ như hinh_anh.png.
Các bạn có thể thay dấu cách bởi dấu « _ » như tôi đã làm bên trên.
Hãy cùng quay lại với mã nguồn trang HTML của chúng ta để xem làm sao có thể chèn ảnh vào trong nội dung trang.
Thẻ HTML thần bí sẽ giúp chúng ta chèn hình ảnh vào nội dung trang là thẻ… <img/>.
Đây là 1 thẻ thuộc loại thẻ đơn chúng ta sẽ chèn vào vị trí nhất định trong nội dung ở nơi mà chúng ta muốn đặt hình ảnh.
Trong thẻ này có 2 thuộc tính quan trọng bắt buộc cần có :
- src : thuộc tính cho biết vị trí của tệp hình ảnh mà chúng ta muốn sử dụng. Giá trị của thuộc tính này có thể là 1 đường dẫn tuyệt đối hoặc 1 đường dẫn tương đối. Nếu các bạn chưa nắm vững về đường dẫn thì đừng ngại tham khảo lại bài học trước để hiểu rõ thêm.
- alt : thuộc tính này là 1 đoạn văn bản ngắn mô tả qua nội dung của hình ảnh. Đoạn văn bản này sẽ hiển thị thay thế vị trí của hình ảnh trong trường hợp trang web không thể tải được hình này hoặc trong những trình duyệt dành cho người khiếm thị. Ngoài ra, thông tin này cũng sẽ giúp cho hoạt động của các bộ máy tìm kiếm hình ảnh.
Các hình ảnh bắt buộc phải nằm trong 1 khổ văn bản (<p></p>). Dưới đây là 1 ví dụ tham khảo.
<p> Đây là hình ảnh bãi biển :<br /> <img src="bien.jpg" alt="Hình ảnh bãi biển" /> </p>
Vậy đấy, chắc hẳn mọi người đều công nhận là chèn hình ảnh không phải là việc quá khó khi chúng ta đã nắm vững cách chỉ ra vị trí tệp như đã làm với các đường dẫn.
Khó khăn lớn nhất chỉ là chọn ra định dạng phù hợp nhất cho hình ảnh của chúng ta, như trường hợp trên đây thì là JPEG bởi đó là 1 ảnh chụp.
! Xin phép được nhắc lại là chú ý tránh sử dụng các thanh dấu, viết hoa cũng như là dấu cách trong tên của tệp và thư mục. Ví dụ như đây là 1 đường dẫn có thể xảy ra vấn đề : “Hình ảnh web/Hình ảnh.png”. Tốt nhất là thay tất cả các dấu cách thành dấu “_”, sử dụng chữ thường và bỏ đi cách dấu thanh : “hinh_anh_web/hinh_anh.png”. Đa phần các trường hợp tải hình ảnh bị lỗi thì nguyên nhân là đường dẫn có vấn đề, vậy nên nếu đơn giản được thì hãy đơn giản hóa mọi thứ nhất có thể.
Thuộc tính này tương tự như với các đường dẫn mà chúng ta đã thảo luận ở bài trước : thuộc tính title. Đây là 1 thuộc tính không bắt buộc.
<p> Đây là hình ảnh bãi biển :<br /> <img src="bien.jpg" alt="Hình ảnh bãi biển" title="Biển xanh nước trong suốt bên bờ đá"/> </p>
Nếu ảnh của các bạn quá lớn, tôi đề nghị sử dụng kỹ thuật ảnh thu nhỏ trong trang web : chúng ta sẽ hiển thị ảnh thu nhỏ trong nội dung trang web và ảnh gốc chỉ hiện ra khi người dùng ấn lên ảnh thu nhỏ.
Có vô vàn các thư viện mở cho phép tạo ra các ảnh thu nhỏ mà các bạn có thể tìm thấy trên mạng. Thư viện tôi hay dùng là Easy Thumnails.
Vậy là chúng ta sẽ có 2 phiên bản của cùng 1 hình ảnh. 1 đoạn mã HTML như dưới đây sẽ thực hiện đúng như những gì chúng ta muốn.
<p> Bạn muốn xem ảnh gốc ? Hãy ấn vào hình dưới !<br /> <a href="bien.jpg"><img src="bien_mini.jpg" alt="Hình ảnh bãi biển" title="Ấn để xem ảnh gốc" /></a> </p>
! 1 số trình duyệt sẽ hiện ra 1 khung xanh quanh hình ảnh của chúng ta nên sẽ trông không được đẹp mắt lắm. Thật may là chúng ta có thể loại bỏ nó nhờ CSS.
Khi tạo dựng trang web thì các yếu tố minh họa là rất quan trọng. Ngay cả trang Lập trình Tân Binh mà các bạn đang xem cũng sử dụng hết mức những yếu tố này để bài học có thể trở nên dễ hiểu hơn.
Có rất nhiều kiểu minh họa khác nhau :
- Hình ảnh
- Mã nguồn ví dụ
- Trích dẫn
- vv…
Nói chung, tất cả những gì dùng để minh họa cho nội dung văn bản thì đều là minh họa. Đương nhiên thì trong bài học này thì chúng ta chỉ đề cập cụ thể tới các hình ảnh nhưng nên nhớ là đây không phải là kiểu minh họa duy nhất.
Hãy lấy ví dụ hình ảnh chụp màn hình dùng để minh họa chúng ta từng thấy ở bài học đầu tiên.
Trong HTML5, chúng ta có 1 thẻ là <figure> dùng cho mục đích tạo ra các hình minh họa.
<figure> <img src="Notepad.png" alt="Notepad" /> </figure>
1 yếu tố minh họa thường sẽ đi kèm với 1 phụ đề làm rõ, được tạo ra sử dụng thẻ <figcaption>.
<figure> <img src="Notepad.png" alt="Notepad" /> <figcaption>Phần mềm soạn thảo văn bản Notepad</figcaption> </figure>
Ngay vài dòng trước, tôi đã nói là 1 hình ảnh bắt buộc phải nằm trong 1 khổ văn bản. Thực ra điều này không đúng trong mọi trường hợp.
Nếu các bạn muốn sử dụng hình ảnh như 1 yếu tố minh họa thì hình ảnh có thể nằm ngoài khổ văn bản.
<p>Các bạn có biết là chúng ta có thể soạn thảo văn bản nhờ phần mềm Notepad không ?</p> <figure> <img src="Notepad.png" alt="Notepad" /> <figcaption>Phần mềm soạn thảo văn bản Notepad</figcaption> </figure>
? Vậy lúc nào thì đặt hình ảnh trong khổ văn bản, lúc nào thì đặt trong thẻ minh họa ?
Lựa chọn này hoàn toàn tùy thuộc vào mục đích các bạn sử dụng ảnh.
- Nếu ảnh không mang theo ý nghĩa đặc biết thì hãy đặt nó trong khổ văn bản.
- Nếu ảnh dùng để bổ sung thông tin thì sử dụng thẻ minh họa.
Thật ra thẻ <figure> trong đoạn mã thiên về vai trò đưa ra ngữ nghĩa cho các đối tượng, nghĩa là nó giúp chỉ ra cho máy tính hiểu là 1 thành phần nào đó đóng vai trò quan trọng để hiểu nội dung chung. Máy tính nhờ vậy có thể dễ dàng nhặt ra các thành phần này ra khỏi nội dung tổng thể.
Cuối cùng, các bạn cần biết là chúng ta có thể có đồng thời nhiều ảnh trong cùng 1 thẻ minh họa.
<figure> <img src="internetexplorer.png" alt="Logo Internet Explorer" /> <img src="firefox.png" alt="Logo Mozilla Firefox" /> <img src="chrome.png" alt="Logo Google Chrome" /> <figcaption>Logo các trình duyệt nổi tiếng</figcaption> </figure>
- Tồn tại nhiều định dạng hình ảnh khác nhau phù hợp cho xây dựng trang web :
- JPEG dành cho ảnh chụp
- PNG dành cho các thể loại ảnh khác
- GIF dành cho ảnh động và các ảnh có màu sắc đơn giản
- Chúng ta sử dụng thẻ
<img/>để chèn hình ảnh vào nội dung. Thẻ này bắt buộc phải có 2 thuộc tính là src – để chỉ vị trí tệp nguồn ảnh và alt – để mô tả vắn tắt hình ảnh. - Nếu 1 hình ảnh mang tính chất minh họa thì các bạn nên sử dụng thẻ
<figure>. Đi kèm với thẻ này là<figcaption>dùng để thêm phụ đề làm rõ cho yếu tố minh họa.