Tôi tin rằng các bạn đã cài đặt xong những phần mềm cần thiết rồi chứ. Chắc hẳn là hiện giờ các bạn đã sử dụng được một trình soạn thảo để xây dựng trang web (ví dụ như Notepad++) và nhiều trình duyệt khác nhau để kiểm tra (Mozilla Firefox, Google Chrome, Internet Explorer, vv...).
Trong bài học này, chúng ta sẽ bắt tay ngay vào thực hành ! Chúng ta sẽ cùng tìm hiểu các kiến thức căn bản về HTML và tạo ra trang web đầu tiên của chính mình.
Không tiếp tục chần chờ nữa, chúng ta sẽ cùng xây dựng một trang web ngay trong bài học thứ 2 này của giáo trình.
Như tôi đă từng nói với các bạn, chúng ta sẽ tạo một trang web bằng trình soạn thảo văn bản. Các bạn đã cài đặt 1 trong các phần mềm mà tôi đã nhắc tới trong bài học trước : Notepad++, PSpad, jEdit, vim, TExtWrangler, vv…, loại nào cũng được. Tất cả các phần mềm này đều hướng đến một mục đích duy nhất : cho phép soạn thảo văn bản.
Từ giờ cho đến cuối giáo trình, tôi sẽ sử dụng Notepad++. Chúng ta hãy cũng mở nó lên.

Vậy là chúng ta đã có 1 trang Notepad++ trắng. Vậy chúng ta phải làm gì bây giờ?
Hãy thử viết bất kì một cái gì có trong đầu các bạn lúc này, như tôi đã làm bên dưới.

Các bạn có thể viết lại câu tôi đã viết hoặc viết những gì các bạn muốn. Mục đích chỉ là viết ra 1 cái gì đó.
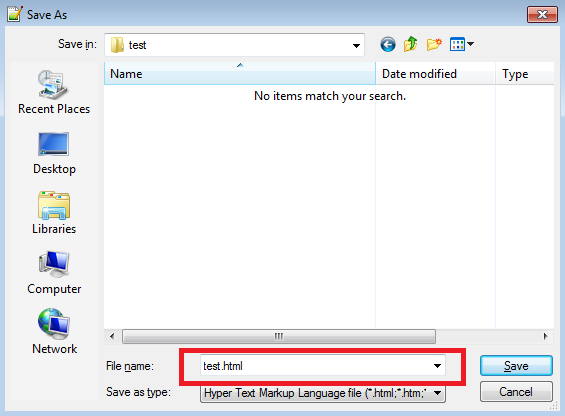
Bây giờ, hãy lưu tệp này lại. Để làm điều này, các bạn chỉ cần vào Menu > File > Save. 1 hộp thoại sẽ yêu cầu bạn nơi bạn muốn lưu tệp cũng như tên các bạn muốn đặt cho tệp. Hãy lưu lại ở thư mục mà các bạn muốn, đặt một cái tên vừa ý, kết thúc bằng .html như test.html chẳng hạn.

! Tôi khuyên các bạn hãy tạo trước một thư mục trong My Documents để chứa tất cả các tệp của trang web. Về phần tôi, tôi đã tạo 1 thư mục test nơi tôi lưu tệp test.html.
Bây giờ hãy mở lại thư mục mà các bạn vừa lưu tệp test.html.

Biểu tượng của tệp phụ thuộc vào trình duyệt web mặc định của các bạn, trong trường hợp của tôi là Google Chrome. Thế nhưng tệp test.html có thể mang biểu tượng khác trên máy của các bạn. Dưới đây là ví dụ các biểu tượng có thể xuất hiện khi trình duyệt web mặc định của bạn là Firefox hay Internet Explorer.


Đơn giản là kích đúp vào tệp và trình duyệt web sẽ mở ra và hiển thị đoạn văn bản đã được chúng ta viết lúc trước.

? Có gì đó không được ổn lắm. Tất cả đoạn văn bản được hiển thị trên cùng một dòng, trong khi chúng ta đã viết 2 dòng văn bản khác nhau!?
Đúng thế ! Lý do là trên thực tế, để tạo một trang web, các bạn không đơn giản chỉ cần gõ đoạn văn bản như vừa rồi. Thêm vào đó, chúng phải sử dụng cái mà người ta văn gọi là thẻ (tags). Chính là chúng sẽ đưa ra hướng dẫn cho máy tính kiểu như “xuống dòng ở đây”, “hiển thị hình ảnh”, …
Có vẻ mọi thứ vẫn còn quá đơn giản cho đến thời điểm này. Hẳn là những tay lập trình viên chuyên nghiệp cảm thấy không hài lòng về sự đơn giản này, và nghĩ đến việc phức tạp hóa mọi thứ lên :) Thực tế, công việc của chúng ta không chỉ đơn giản là viết một đoạn văn bản vào trình soạn thảo mà còn cần phải đưa ra các chỉ dẫn cho máy tính. Trong HTML, chúng ta sử dụng tới các thẻ để làm điều này.
Các trang HTML được xây dựng dựa tên rất nhiều thẻ. Những thẻ này không xuất hiện trên màn hình của người xem trang web, nhưng chúng giúp máy tính hiểu được cần phải hiển thị những gì.
Không có gì khó khăn để nhận diện các thẻ. Chúng được viết trong cặp kí tự < và >, ví dụ như <thẻ>.
Công dụng của các thẻ này chính là cho biết bản chất của đoạn văn bản mà nó bao quanh. Ví dụ, chúng muốn nói “đây là tiêu đề của trang”, “đây là một hình ảnh”, “đây là một khổ văn bản”, vv…
Có tất cả 2 loại thẻ chúng ta cần phân biệt : Các thẻ kép và các thẻ đơn.
Các thẻ kép
Bắt đầu bằng thẻ mở, sau đó là một đoạn văn bản và kết thúc bằng thẻ đóng. Dưới đây là một ví dụ giúp các bạn dễ hình dung hơn:
<tiêu_đề> Đây là tiêu đề </tiêu_đề>
Chúng ta phân biệt một thẻ mở (<tiêu_đề>) và một thẻ đóng (</tiêu_đề>). Thẻ đóng cho biết tiêu đề của trang kết thúc ở đây. Điều này cho máy tính biết tất cả những phần không nằm giữa 2 thẻ này không thuộc tiêu đề của trang.
Đây không phải một tiêu đề <tiêu_đề> Đây là một tiêu đề </tiêu_đề> Đây không phải một tiêu đề
Các thẻ đơn
Các thẻ này thường dùng để chèn một thành phần nào đó vào một ví trí cụ thể trong trang web ví dụ như một hình ảnh. Trong trường hợp này, không cần thiết phải chỉ rõ hình ảnh bắt đầu từ vị trí nào và kết thúc ở vị trí nào, chỉ cần cho máy tính biết là phải “chèn hình ảnh ở đây”.
Một thẻ đơn sẽ trông như thế này:
<hình_ảnh/>
! Các bạn hãy lưu ý rằng kí tự / ở cuối không phải bắt buộc. Chúng ta có thể viết <hình_ảnh>. Tuy nhiên, để không nhầm lẫn với kiểu thẻ kép, những lập trình viên kinh nghiệm khuyến khích việc thêm kí tự / vào cuối của các thẻ đơn. Tôi khuyên các bạn nên tập theo thói quen này.
Các thuộc tính gần giống như các tùy chọn của các thẻ. Chúng có tác dụng bổ sung cho các thẻ, để đưa ra các thông tin phụ. Thuộc tính nằm ở sau tên của thẻ mở và thường là một giá trị, ví dụ như:
<thẻ thuộc_tính =”giá_trị”>
Vai trò cụ thể của các thuộc tính này là gì ? Hãy cùng nhìn lại ví dụ <hình_ảnh/> bên trên. Chỉ một thẻ như thế không có mấy giá trị. Chúng ta có thể thêm vào một thuộc tính để chỉ ra tên của hình ảnh cần hiển thị:
<hình_ảnh tên=”photo.jpg” />
Máy tính sẽ hiểu được cần phải hiển thị hình ảnh chứa trong tệp photo.jpg.
Trong trường hợp các thẻ kép, chúng ta chỉ viết thuộc tính ở trong thẻ mở. Ví dụ, đoạn mã dưới đây cho biết câu được trích dẫn là của Neil Armstrong và ra đời vào ngày 21/07/1969:
<trích_dẫn tác_giả=”Neil Armstrong” thời_gian=”21/07/1969”>
Đây chỉ là một bước đi nhỏ của con người, nhưng lại là một bược nhảy vọt khổng lồ cho nhân loại.
</trích_dẫn>
! Lưu ý: tất cả các thẻ mà chúng ta vừa xem chỉ là ví dụ không có thật. Các thẻ thật có tên tiếng anh, và chúng ta sẽ tìm hiểu chúng trong phần sau của giáo trình.
Hãy cùng quay lại với trình soạn thảo Notepad++. Các bạn hãy viết lại (hoặc cắt dán, tất nhiên ;D) đoạn mã nguồn dưới đây vào Notepad++. Đoạn mã này là nền tảng cho một trang web HTML5.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Tiêu đề</title> </head> <body> </body> </html>
! Các bạn có thể thấy tôi thêm vào các khoảng trắng ở đầu một số dòng lệnh, để dịch các thẻ đi một đoạn. Việc này không bắt buộc và không ảnh hưởng gì đến việc hiển thị trang web, nhưng nó giúp đoạn mã của chúng ta dễ đọc hơn. Trong trình soạn thảo của các bạn, chỉ cần ấn nút Tab để có thể thêm các khoảng trắng trước mỗi dòng lệnh như tôi đă làm.
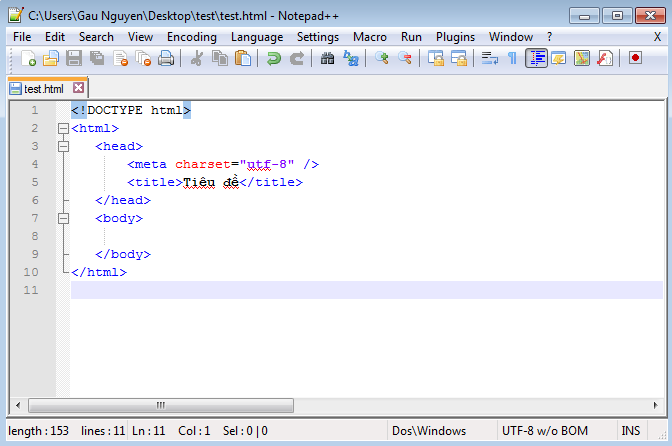
Sau khi chép lại đoạn mã trên vào Notepad++, chúng ta sẽ nhận được kết quả như sau :

Các bạn hãy lưu ý rằng các thẻ được mở và đóng theo một trình tự nhất định. Ví dụ thẻ <html> là thẻ mở đầu tiên và là thẻ đóng cuối cùng (ở dòng mã cuối cùng, chúng ta thấy </html>). Các thẻ cần được đóng theo thứ tự ngược lại với thứ tự các thẻ mở. Ví dụ như sau:
<html><body></body></html>: đúng. Một thẻ được mở trong một cặp thẻ kép khác thì cũng cần được đóng ở trong cặp thẻ đó.<html><body></html></body>: sai, các thẻ bị lệch nhau.
? Có thể giải thích tất cả các thẻ vừa được chép vào trình soạn thảo được không ?
Tất nhiên rồi. Đừng hoảng loạn khi nhìn tất cả các thẻ này, tôi sẽ giải thích công dụng của chúng!
<!DOCTYPE html>
Dòng đầu tiên có tên là doctype. Đây là dòng không thể thiếu vì nó cho biết đây là một trang web HTML.
Thẻ này không giống như những thẻ khác (nó bắt đầu bằng một dấu !), các bạn có thể xem đây là một ngoại lệ.
! Dòng doctype này trước đây phức tạp hơn rất nhiều. Chúng ta không thể học thuộc nó. Với XHTML1.0, chúng ta phải viết: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> Với HTML5, người ta đã đơn giản hóa mọi thứ. Khi các bạn nhìn thấy một thẻ doctype ngắn (<!DOCTYPE html>), điều này có nghĩa là trang web được viết bằng HTML5.
<html><html> </html>
Đây là thẻ chính của đoạn mã. Nó bao bọc tất cả nội dung trang web. Như các bạn có thể thấy, thẻ đóng </html> nằm ở cuối cùng của đoạn mã.
<head> và phần thân <body>Một trang web bao gồm hai phần chính:
- Phần đầu
<head>: phần này cung cấp một số thông tin chính cho trang web như là tên, kiểu mã hóa (encoding) để quản lí các kí tự đặc biêt, … Phần này thường rất ngắn. Các thông tin được chứa trong phần đầu này không được hiển thị trên trang web, chúng chỉ đơn giản là các thông tin chung dành cho máy tính. Tuy vậy chúng rất quang trọng! - Phần thân
<body>: đây là phần chính của trang. Tất cả những gì chúng ta viết ở đây sẽ được hiển thị lên màn hình. Chúng ta viết phần lớn mã ở trong phần thân này.
Hiện tại, phần than của chúng ta vẫn chưa có gì (chúng ta sẽ quay lại với nó sau). Trước mắt chúng ta hãy cùng xem xét hai thẻ chứa trong phần đầu…
Encoding (charset)
<meta charset = “uft-8” />
Thẻ này cho biết loại mã hóa được sử dụng trong tệp .html của bạn.
Tôi sẽ không đi vào chi tiết, bời vì mọi thứ sẽ nhanh chóng trở nên phức tạp, kiểu mã hóa cho biết cách mà văn bản được lưu lại. Chính nó sẽ quyết định cách các kí tự đặc biệt được hiển thị (dấu dùng trong tiếng việt, kí thự tiếng Trung hay tiếng Nhật, kí tự Ả Rập, vv...).
Các bạn cần biết rằng là có rất nhiều kiểu mã hóa khác nhau với những cái tên cũng khá kỳ quặc và thường được sử dụng tùy theo ngôn ngữ chúng ta định dung cho trang web. Chúng ta có thể dễ dàng kể ra 1 vài cái tên như ISO-8859-1, OEM 775, Windows 1235, vv… Ngày nay thì người ta thường sử dụng kiểu mã hóa UTF-8 bất cứ khi nào có thể bởi vì nó có thể hiển thị hầu hết các ký tự của hầu hết các ngôn ngữ. Chính vì lẽ đó trong đoạn mã trên thì tôi đã dùng utf-8 trong thẻ này.
Chúng ta cũng cần phải đảm bảo là tệp sẽ được lưu bằng UTF-8. Hãy chú ý vì trong Linux thì việc này là mặc định nhưng trong Windows thì chưa chắc nên đôi khi cần chú ý tùy chỉnh phần mềm.
! Trong Notepad++, hãy chọn Encoding > Encode en UTF-8 (without BOM) để chắc rằng tệp của chúng ta sẽ được lưu dưới kiểu mã hóa này ngay từ đầu. Chỉ có thể làm việc này với các tệp đang mở. Nếu các bạn muốn không cần phải thực hiện thao tác này mỗi khi mở 1 tệp mới, hãy chọn Settings > Preferences, sau đấy trong phần New document chọn UTF-8 without BOM.
! Nếu các bạn gặp vấn đề về hiển thị các ký tự trong trang web của mình thì chắc chắn là đang có vấn đề với kiểu mã hóa. Hãy kiểm tra để chắc rằng trong thẻ nêu trên, các bạn đã chỉ ra là sử dụng UTF-8 cũng như là tệp mã nguồn cần được lưu dưới kiểu mà hóa này.
Tiêu đề chính của trang
<title></title>
Đây có thể coi như 1 trong những thành phần quan trọng nhất của 1 trang web. Tất cả các trang web đều cần có 1 tiêu đề khái quát được nội dung chứa bên trong.
Tiêu đề tốt nhất là càng ngắn càng tốt, không nên vượt quá 100 ký tự.
Tiêu đề không được hiển thị bên trong trang web mà ở bên trên. Trong các trình duyệt hiện đại ngày nay thì nó thường được hiển thị trong các thẻ của của trình duyệt. Hãy cùng thử lưu lại trang web của chúng ta đã viết bên trên và mở nó trong trình duyệt.

Các bạn cũng cần chú ý rằng tiêu đề chính là thứ sẽ hiện ra trong kết quả tìm kiếm của các bộ máy tìm kiếm như Google hay Bing, vv…

Vậy nên hãy chọn tiêu đề các trang 1 cách cẩn thận.
Thế là chúng ta đã biết 1 trang web thật sự thì được viết ra như thế nào.
Trước khi kết thúc bài học này, tôi xin phép được nói them 1 chút cho các bạn về các bình luận (comment) hay chú thích.
1 bình luận HTML là 1 đoạn văn bản với mục đích đơn giản để ghi chú 1 điều gì đấy. Các bình luận sẽ không được đọc bởi máy tính nên chúng sẽ chẳng gây nên thay đổi gì cho bố cục hiển thị của trang web.
Thế nhưng nếu chúng đã tồn tại thì đương nhiên là có 1 mục đích nào đó. Thật sự thì chúng giúp cho chúng ta, những người duyệt web không phải bằng giao diện mà bằng …mã nguồn :D, hiểu chức năng của từng phần của trang web được viết bởi 1 người khác.
Việc này cũng thật sự có ích cho chính chúng ta khi đọc lại mã nguồn mà mình đã từng viết cách đây rất lâu vì dù là trang web do bản thân viết ra nhưng không ai có thể nhớ hết được tại sao mình đã viết như thế. Dù sao thì có hàng trăm cách viết khác nhau cùng đưa ra 1 kết quả mong muốn.
Mỗi bình luận HTML là 1 thẻ HTML nhưng có đôi chút đặc biệt.
<!-- Đây là 1 bình luận -->
Các bạn có thể chèn nó vào bất cứ vị trí nào trong đoạn mã nguồn đã viết bới nó hoàn toàn không có ảnh hưởng gì tới trang web của chúng ta. Chúng chỉ đơn giản là những lời chỉ dẫn.
<!DOCTYPE html> <html> <head> <!-- Đây là phần tiêu đề --> <meta charset="utf-8" /> <title>Tiêu đề</title> </head> <body> <!-- Đây là phần nội dung --> </body> </html>
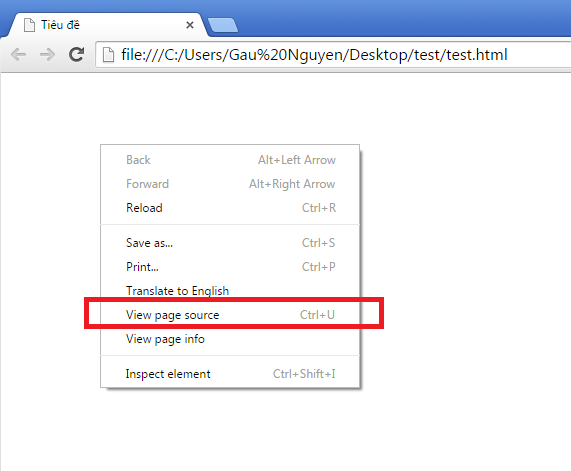
1 chú ý quan trọng : tất cả mọi người đều có thể thấy mã nguồn của trang web một khi trang này được đưa lên mạng. Các bạn có thể kiểm tra bằng cách đơn giản là kích chuột phải ở đâu đó trang hiện tại và chọn “View page source” hoặc ấn tổ hợp phím Ctrl + U.

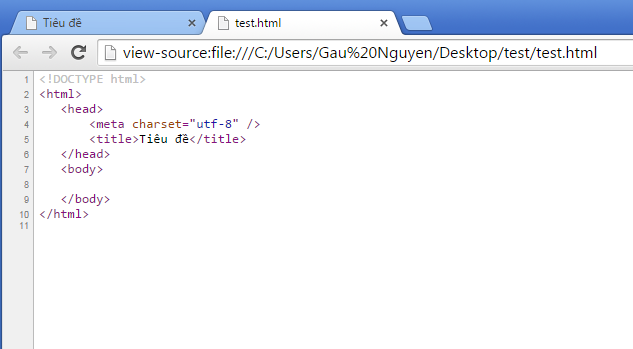
Thế là các bạn có thể đọc được mã nguồn của trang web.

Tôi dám đảm bảo 100% là thao tác này có thể được thực hiện trên tất cả các trang. Giải thích khá đơn giản bởi vì tất cả các trình duyệt đều cần biết mã nguồn của trang để còn biết cách hiển thị nó. Vậy nên mã nguồn của tất cả các trang web đều mở.
Kết quả là tất cả mọi người đều có thể xem mã nguồn mà các bạn đã viết. Chúng ta không thể ngăn cản việc này mà cũng không nên cố ngăn cản làm gì. Vậy nên tốt nhất là đừng nói với tôi là các bạn muốn ghi chép các thông tin nhạy cảm của mình như mật khẩu, số thẻ ngân hàng, vv… vào trong các thẻ bình luận trong mã nguồn của trang web. Ngoài ra, vì để cho người ngoài nhìn vào thì chúng ta cũng nên chăm chút mã nguồn của chúng ta 1 chút.
! Khi nhìn vào mã nguồn của các trang web trên mạng, không nên sợ hãi khi nhìn thấy độ dài của của chúng. Chúng cũng có thể không tôn trọng các quy tắc mà tôi nhắc tới trong giáo trình này. Đơn giản bởi vì có thể chúng không được viết bằng HTML5. Còn rất xa mới tới lúc tất cả các trang web đều được viết bằng HTML5. Thế nên vẫn còn những người viết web viết ra những đoạn mã rất tồi. Các bạn thừa khôn ngoan để hiểu là trong những trường hợp đó thì không nên coi những đoạn mã đó làm 1 ví dụ để học tập chứ nhỉ J.
- Chúng ta dùng trình soạn thảo văn bản (Notepad++, vim, vv…) để viết nên các tệp có đuôi .html. Đó chính là các trang web của chúng ta.
- Các tệp này có thể được đọc bởi trình duyệt web đơn giản bẳng cách kích đúp vào nó.
- Nội dung của tệp này là nội dung trang web của chúng ta cùng với các thẻ HTML.
- Các thẻ HTML có nhiều dạng :
<thẻ></thẻ>: là cặp thẻ kép để giới hạn 2 đầu của 1 đoạn nội dung (như tiêu đề, vv…)<thẻ/>: là thẻ đơn dùng để chèn các thành phần vào 1 vị trí nhất định trong trang web.
- Các thẻ đôi khi có thể có các thuộc tính đi kèm để đưa ra các chỉ dẫn như
<hình_ảnh tên = "photo.jpg"/>. - 1 trang web được cấu thành từ 2 phần : phần tiêu đề (
<head>) và phần nội dung (<body>). - Chúng ta có thể đọc mã nguồn của tất cả các trang bằng cách ấn chuột phải vào trang đó và chọn “View page source”.