Chào mừng mọi người đến với bài học đầu tiên hướng dẫn cách xây dựng 1 trang web riêng dành cho những người mới bắt đầu và còn ít kiến thức về tin học !
Trong thời gian tới đây, chúng ta sẽ cùng nhau thảo luận về nhiều đề tài cần quan tâm trong quá trình xây dựng 1 trang web. Hãy theo dõi giáo trình này theo tiến độ mà các bạn cho rằng thích hợp nhất với bản thân mình. Nếu theo sát chương trình với 1 tiến độ tốt, chỉ cần khoảng 2 đến 3 tuần là các bạn đã có thể kết thúc nó và tạo ra 1 trang web với hình thức không tồi.
Không dông dài nữa, chúng ta sẽ bắt đầu với câu hỏi đơn giản nhất, nhưng cũng là quan trọng nhất : các trang web hoạt động như thế nào?
? Vậy các trang web hoạt động như thế nào?
Không có bất cứ câu hỏi nào là “ngu ngốc”, vậy nên đừng ngần ngại đặt câu hỏi bất cứ khi nào các bạn có thắc mắc. Lấy ví dụ như việc đăt câu hỏi về cách thức hoạt động của một trang web và tìm hiểu một chút về câu trả lời trước khi nghiên cứu sâu về việc xây dựng web, thường bị nhiều người cho là không cần thiết và bỏ qua, thì theo tôi lại là khá quan trọng.
Tôi tin chắc rằng với ai trong chúng ta thì lướt web cũng có thể coi là việc hàng ngày. Để làm điều này, các bạn phải khởi động một chương trình, được gọi là trình duyệt web, bằng việc kích vào một trong các icon dưới đây:

Trên đây là biểu tượng của một vài trình duyệt web được sử dụng nhiều nhất hiện nay.
Với trình duyệt web, bạn có thể truy cập vào bất kể trang web nào. Dưới đây là một ví dụ khi trình duyệt web hiển thị trang web Wikipedia.

Chắc chắn các bạn đă quen với việc sử dụng trình duyệt web ! Ngày nay, ai ai cũng biết cách để truy cập vào một trang web… nhưng không hẳn ai cũng biết một trang web hoạt động như thế nào? Làm thế nào để tạo các trang web như chúng ta văn thường xem?
? Tôi có nghe nói đến HTML, CSS, những thứ này có liên quan đến cách thức hoạt động của một trang web hay không?
Chính xác là có ! Đó là những ngôn ngữ tin học cho phép tao ra các trang web. Tất cả các trang web đều xây dựng dựa trên những ngôn ngữ này. Bất cứ ai, ở bất cứ đâu, muốn tạo ra 1 trang web, đều sẽ cần biết đến chúng.
Tim Berners-Lee được coi là cha đẻ của Web. Ngôn ngữ HTML được ông phát minh vào năm 1991. Tim Berners-Lee ngày nay văn theo dõi cẩn thận sự phát triển của Web. Ông đã tạo ra World Wide Web Consortium (W3C), là tổ chức chịu trách nhiệm định nghĩa các tiêu chuẩn của Web. Không lâu trước đây ông cũng thành lập nên World Wide Web Foundation để phân tích và theo dõi sự phát triển của thế giới Web.
! Nhiều người nhầm lẫn giữa Internet và Web. Bạn cần biết rằng Web là một phần của Internet. Internet là tập hợp rộng lớn bao gồm: Web, e-mail, tin nhắn, …
Tim Berners-Lee không phải người sáng tạo ra Internet, ông “chỉ” là người sáng tạo ra Web.
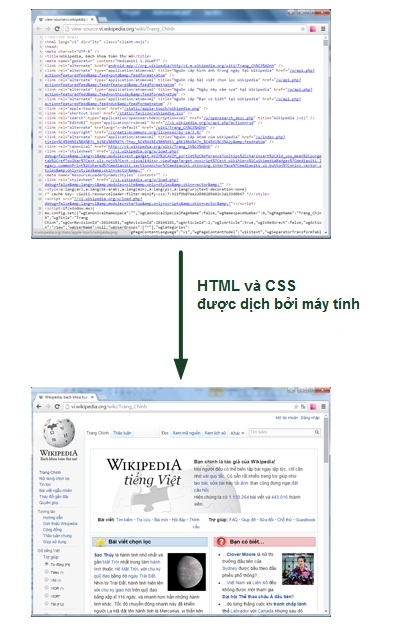
Các ngôn ngữ HTML và CSS là nền tảng của sự hoạt động của các tất cả các trang web. Khi các bạn xem một trang web bằng trình duyệt web, các bạn cần biết rằng có các bánh răng được ngầm kích hoạt để cho phép các trang web hoạt động. Máy tính dựa vào những gì được chỉ dẫn thông qua HTML và CSS để biết nó cần phải hiển thị cái gì, như hình minh họa bên dưới.

HTML và CSS là hai ngôn ngữ bạn cần biết để xây dựng trang web. Trình duyệt web đảm nhận vài trò dịch từ hai ngôn ngữ nói trên thành những gì bạn nhìn thấy trên màn hình máy tính. Bạn hẳn sẽ thắc mắc tại sao cần phải biết hai ngôn ngữ HTML và CSS để tạo các trang web? Tôi sẽ cho bạn câu trả lời ngay bây giờ!
Để tạo một trang web, bạn cần phải đưa ra các chỉ dẫn cho máy tính. Không chỉ đon giản là gõ nội dung văn bản cần hiển thị trên trang web (như việc bạn văn làm với trình soạn thảo văn bản Word chẳng hạn), bạn cần phải chỉ rõ đoạn văn bản đó sẽ được đặt ở đâu, chèn hình ảnh thế nào, tạo các liên kết giữa các trang ra sao, vv…
Để giải thích với máy tính những gì bạn muốn làm, cần phải sử dụng một ngôn ngữ mà máy tính có thể hiểu được. đến đây thì các bạn đã hiểu tại sao phải học HTML và CSS.
? Tại sao lại cần đến 2 ngôn ngữ khác nhau? 1 ngôn ngữ không đủ ư?
Bạn có thể cho rằng việc thao tác với hai ngôn ngữ sẽ phức tạp gấp đôi và đòi hỏi gấp đôi lượng thời gian bỏ ra để học… Thực tế không phải vậy! Tôi có thể đảm bảo với bạn rằng, việc tạo ra hai ngôn ngữ khác nhau, thực chất là để làm đơn giản hóa mọi thứ. HTML và CSS thực hiện hai vai trò khác nhau, và chúng hỗ trợ lẫn nhau.
- HTML (HyperText Markup Language): ra đời nãm 1991 khi Web được đưa vào sử dụng, Vai trò của HTML là quản lí và sắp xếp nội dung. Những gì bạn viết và muốn hiển thị lên trang web sẽ được viết bằng HTML: văn bản, liên kết, hình ảnh,... Ví dụ như :”đây là tiêu đề, đây là nội dung, còn đây là phần văn bản chính của trang web, đây là hình ảnh để hiển thị, …”.
- CSS (Cascading Style Sheets) : vai trò của CSS là quản lí giao diện của trang web (sắp xếp, vị trí, thiết kế, màu sắc, kích cỡ văn bản,...). Ngôn ngữ này ra đời vào năm 1996 để bổ sung cho HTML.
! Có thể bạn cũng đã nghe nói đến ngôn ngữ XHTML. đó là một biến thể của HTML nhưng nghiêm ngặt hơn, đòi hỏi bạn phải thao tác một cách cẩn thận hơn.
HTML ra đời nãm 1991. đến đầu nãm 2000, W3C cho ra đời XHTML và nói rằng đó sẽ là ngôn ngữ của tương lai…. Nhưng XHTML không đạt được những gì mà người ta mong muốn ở nó. Nãm 2009, W3C từ bỏ XHTML để quay trở lại với HTML và phát triển ngôn ngữ này. Có rất nhiều nhầm lẫn liên quan đến hai ngôn ngữ này vì chúng khá giống nhau. Không có ngôn ngữ nào tốt hơn ngôn ngữ nào, đó là hai ngôn ngữ với hai cách thức hoạt động khác nhau. Trong giáo trình này, chúng ta sẽ nghiên cứu về phiên bản mới nhất của HTML (HTML5), là ngôn ngữ mà ngày nay tất cả mọi người đều được khuyến khích sử dụng.
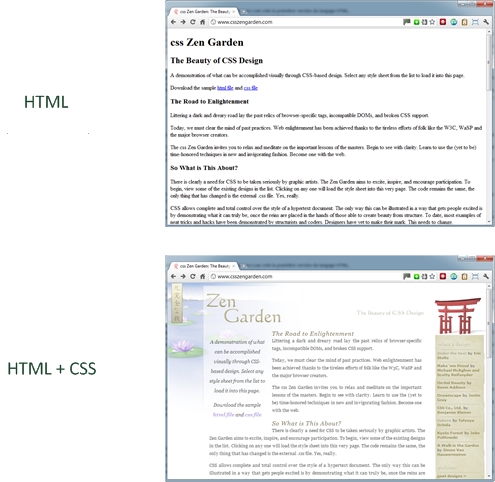
Tất nhiên bạn có thể xây dựng một trang web chỉ bằng HTML, nhưng nó sẽ không có được một giao diện đẹp bắt mắt. Đó là lí do vì sao ngôn ngữ CSS ra đời để bổ sung cho HTML.

HTML định nghĩa nội dung, còn CSS cho phép sắp xếp nội dung đó và cách thức trình bày: màu sắc, ảnh nền, hai bên lề của trang web, kích thước văn bản,...
Như vậy CSS k thể hoạt động độc lập với một trang HTML. Vì thế chúng ta sẽ bắt đầu bằng việc học HTML trước khi bận tâm đến việc sắp xếp, trang trí trang web bằng CSS. Trang web đầu tiên mà bạn tạo ra sẽ không được đẹp mắt, nhưng điều này không quan trọng. Chỉ trong một thời gian ngắn sau đó, bạn sẽ hoàn thiện trang web bằng CSS.
Cả hai ngôn ngữ HTML và CSS đều phát triển mãnh mẽ theo thời gian. Hãy nghĩ đến việc ở phiên bản đầu tiên của HTML (HTML 1.0), các bạn thậm chí không thể hiển thị một hình ảnh trong trang web.
Dưới đây là tóm lược ngắn gọn về lịch sử phát triển của hai ngôn ngữ này:
Các phiên bản HTML
- HTML 1 : phiên bản đầu tiên được tạo ra bởi Tim Berners-Lee vào năm 1991.
- HTML 2 : phiên bản thứ 2 của HTML ra đời vào nãm 1994 và kết thúc vào nãm 1996 với sự ra đời của HTML 3.0. đây là phiên bản nền tảng cho các phiên bản sau đó của HTML. Các quy tắc và cách thức hoạt động của phiên bản này được định ra bởi W3C (trong khi phiên bản đầu tiên được tạo ra bởi một người duy nhất).
- HTML 3 : ra đời vào nãm 1996, phiên bản mới này của HTML được trang bị thêm rất nhiều khả năng mới như tạo bảng (table), applet, kịch bản (script), vị trí văn bản xung quanh hình ảnh, …
- HTML 4 : là phiên bản phổ biến nhất của HTML (chính xác hơn là HTML 4.01). Xuất hiện lần đầu nãm 1998, HTML 4 cho phép sử dụng các khung (frame) để chia nhỏ một trang web thành nhiều phần, các bảng phức tạp hơn, cải tiến về các tờ khai (form), vv… Nhưng quan trọng hơn cả, phiên bản này cho phép khai thác các trang stylesheet, thứ mà chúng ta vẫn gọi là CSS.
- HTML 5 : đây là phiên bản mới nhất. Phiên bản này được nhắc đến rất nhiều bởi vì nó mang đến rất nhiêu cải tiến đáng kể, ví dụ như khả năng nhúng video một cách dễ dàng, cách sắp xếp nội dung tốt hơn, các tính năng mới cho tờ khai, … đây là phiên bản mà chúng ta sẽ cùng tìm hiểu.
Các phiên bản CSS
- CSS 1 : Nãm 1996, phiên bản đầu tiên của CSS đã được tạo ra. Phiên bản này đặt nền tảng cho ngôn ngữ CSS, giúp trình bày một trang web, ví dụ như định nghĩa màu sắc, hai bên lề, kiểu chữ, vv…
- CSS 2 : xuất hiện vào năm 1999, sau đó được cải tiến thành CSS 2.1, phiên bản này thêm vào nhiều tùy chọn mới. Nó cho phép chúng ta hiển thị các thành phần ở chính xác nơi mà chúng ta muốn trong trang web, giúp chúng ta có thể sắp xếp trang web rất cụ thể chi tiết.
- CSS 3 : đây là phiên bản mới nhất, mang đến rất nhiều tính năng rất được chờ đợi, như các đường viền tròn (rounded edges), chuyển màu (gradient), bóng (shadows),...
! HTML 5 và CSS 3 chưa phải là 2 phiên bản cuối cùng của W3C. Nhưng dù các phiên bản sau này có thay đôi thế nào, tôi vẫn khuyên bạn bắt đầu bằng việc học HTML 5 và CSS 3 ngay ngày hôm nay. Những gì mà 2 phiên bản này mang lại sẽ thật sự khiến bạn thỏa mãn. Hơn nữa, bạn nên biết rằng rất nhiều trang web chuyên nghiệp ngày nay được tạo ra bởi hai phiên bản này.
? Tôi cần phần mềm gì để tạo trang web? Liệu có cần đập con lợn đất của mình, lấy hết số tiền tiết kiệm để mua một phần mềm phức tạp đòi hỏi tôi bỏ ra hàng tháng trời để học cách sử dụng ?
Trên thực tế, có rất nhiều phần mềm giúp bạn xây dựng một trang web nhưng tôi có thể khẳng định với các bạn là không phải bỏ ra một đồng nào cả. Tại sao phải bỏ công sức và tiền bạc để tìm kiếm một phần mềm trả tiền phức tạp, trong khi các bạn đã có sẵn tất cả những gì cần thiết ở trong máy tính của mình?
Đúng thế, bạn chỉ cần đến Notepad ! Thật bất ngờ phải không ?

Thật khó tin nhưng đúng là như vậy: chúng ta hoàn toàn có thể tạo ra một trang web chỉ bằng Notepad, phần mềm soạn thảo có sẵn trong Windows. Đấy chính là công cụ mà tôi đã sử dụng trong những ngày đầu học làm web.
Ngày nay thì đã có những phần mềm giúp tạo trang web mạnh mẽ hơn nhiều. Chúng ta có thể phân chia chúng làm 2 nhóm:
- Các WYSIWYG (what you see is what you get): đó là các chương trình cho phép các bạn tạo một trang web mà không cần học một ngôn ngữ cụ thể nào. Có thể kể đến những chương trình nổi tiếng nhất như Mozilla Composer, Microsoft Expression Web, Dreamweaver, … và thậm chí là cẩ Word. Điểm yếu của các chương trình này là chất lượng trang web thường kém bởi vì mã HTML và CSS được tự động tạo ra bởi công cụ phần mềm. Một người xây dựng trang web giỏi là người, dù sớm hay muộn; phải biết HTML và CSS, đó là lí do vì sao tôi không khuyến khích các bạn sử dụng các chương trình nói trên.
- Các trình soạn thảo văn bản: đây là các chương trình dùng để viết mã nguồn. Thông thường chúng ta có thể sử dụng chúng để viết nhiều ngôn ngữ khác nhau, không chỉ là HTML hay CSS. Các trình soạn thảo này thật sự rất hữu ích đối với người lập trình web.
Như vậy chắc các bạn đã hiểu; trong giáo trình này, tôi sẽ muốn bạn sử dụng một trình soạn thảo. Sau đấy là một vài lời khuyên, tùy vào việc bạn sử dụng Windows, Mac OS hay Linux.
Windows
Có rất nhiều trình soạn thảo dành cho Windows, tôi không thể giới thiệu cho các bạn tất cả. Dẫu vậy, tôi khuyên các bạn sử dụng Notepad++, một trong số các lựa chọn phổ biến cho người dùng Windows. Phần mềm này đơn giản và miễn phí!
Trang web của Notepad++
Dưới đây là giao diện mà bạn sẽ nhìn thấy khi chạy Notepad++.

Tôi khuyên các bạn thực hiện thao tác sau : vào từ thanh công cụ Language > H > HTML. Việc này giúp phần mềm hiểu được rằng chúng ta sẽ sử dung HTML.
Khi các bạn sử dụng phần mềm, nó sẽ giúp tô màu đoạn mã, giúp các bạn nhận diện các thành phần khác nhau của đoạn mã một cách dễ dàng.

! Hiện tại, bạn chưa cần bận tâm đến ý nghĩa của tất cả các dòng code mà bạn vừa nhìn. Tôi chỉ muốn cho bạn thấy phần mềm của chúng ta trông như thế nào.
Ngoài ra còn có nhiều trình soạn thảo khác cho Windows. Nếu Notepad++ không phù hợp với mình, các bạn có thể thử:
- jEdit
- PSpad
- ConTEXT
- Sublime Text
- … và các phần mềm khác bạn có thể tìm trên mạng bằng từ khóa “text editor”.
Mac OSX
Các bạn có thể thử một trong các phần mềm dưới đây:
- jEdit
- Smultron
- TExtWragler
Linux
Các trình soạn thảo cho Linux rất đa dạng. Một số đã được cài sẵn, một số khác có thể được tải dễ dàng thông qua trung tâm tải (nếu sử dụng Ubuntu hay Debian) hay thông qua câu lệnh như apt-get. dưới đây là một vài chương trình các bạn có thể thử qua:
- gEdit
- Kate
- vim
- Emacs
- jEdit
Trình duyệt là một chương trình cho phép chúng ta xem các trang web. Như tôi đã giái thích với các bạn, công việc của trình duyệt web là đọc mã HTML và CSS để hiển thị kết quả lên màn hình. Nếu mã CSS của bạn nói rằng “tiêu đề phải màu đỏ”, trình duyệt web sẽ hiển thị tiêu đề trang web màu đỏ. Vai trò của trình duyệt web quan trọng là bởi vậy !
Trình duyệt web là một chương trình rất phức tạp. Trên thực tế, việc hiểu được mã HTML và CSS không quá khó. Vấn đề chủ yếu là các trình duyệt web khác nhau không hiển thị một trang web theo cùng một cách, bạn sẽ sớm nhận thấy điều này. Bạn cần tạo thói quen kiểm tra việc trang web của bạn có hiển thị tốt trên nhiều tình duyệt web khác nhau hay không.
Tải các trình duyệt web
Tồn tại rất nhiều các trình duyệt web khác nhau. Dưới đây là các trình duyệt web chính mà bạn cần biết.
|
Trình duyệt |
Hệ điều hành |
Tải về |
Chú thích |
|
Google Chrome |
Windows Mac Linux |
Trình duyệt của Google, dễ sử dụng và tốc độ rất cao. Đây là trình duyệt mà tôi vẫn thường dùng hàng ngày. |
|
|
Mozilla Firefox |
Windows Mac Linux |
Trình duyệt của Mozilla, nổi tiếng và được đánh giá cao. Tôi khá thường xuyên sử dụng nó để kiểm tra trang web của mình. |
|
|
Internet Explorer |
Windows |
(được cài sẵn cho Windows) |
Tình duyệt của Microsoft, được trang bị sẵn cho tất cả các PC Windows. Tôi khá thường xuyên sử dụng nó để kiểm tra trang web của mình. |
|
Safari |
Windows Mac |
(được cài sẵn cho Mac OS X) |
Trình duyệt của Apple, được cài sẵn cho tất cả các máy Mac. |
|
Opera |
Windows Mac Linux |
Phần mềm của bên thứ 3. Ít được sử dụng nhưng sở hữu rất nhiều tính năng hay. |
! Tôi khuyên các bạn nên cái nhiều trình duyệt khác nhau trên máy tính để chắc rằng trang web hoạt động tốt trên mỗi trình duyệt. Nhìn chung, các bạn nên kiểm tra trang web của mình ít nhất là với Google Chrome, Mozilla Firefox và Internet Explorer. Các bạn cần lưu ý rằng Google Chrome và Safari hiển thị các trang web gần như là như nhau. Các bạn không nhất thiết phải kiểm tra trang web của mình bằng cả Safari và Google Chrome, mặc dù việc này giúp các bạn chắc chắn hơn.
Hình dưới đây cho các bạn một cái nhìn trực quan về kết quả hiển thị trang tìm kiếm Google với một số trình duyệt nổi tiếng.

Tìm hiểu sự khác nhau giữa các trình duyệt web
Như tôi đă trình bày với các bạn, các trình duyệt khác nhau không nhất thiết hiển thị một trang web theo cùng một cách. Lí do là gì? đó là bởi vì không phải tất cả các trình duyệt đều có thể hiểu được các tính năng mới nhất của HTML và CSS. Ví dụ như Internet Explorer trong một thời gian dài đã không cập nhật kịp thời các tính năng của CSS (nhưng ngược lại, nhiều tính năng của CSS lại được cập nhật trên IE trước các trình duyệt khác).
Để phức tạp hóa mọi thứ, nhiều phiên bản trình duyệt cùng tồn tại:
- Firefox 2, Firefox 3.5, Firefox 3.6, Firefox 4, vv…
- Internet Explorer 6, Internet Explorer 7, Internet Explorer 8, Internet Explorer 9, vv..
- Chrome 8, Chrome 9, Chrome 10, vv…
- vv…
Mỗi phiên bản đều bổ sung nhiều tính năng mới, nhưng nếu người dùng không cập nhật trình duyệt của họ, điều này sẽ gây khó khăn cho các webmasters giống như các bạn, những người xây dựng trang web. Chrome đã giải quyết một phần lớn vấn đề bằng tính năng cập nhất tự động, không cần đến sự can thiệp của người dùng. Người dùng Firefox dùng Firefox không phải lúc nào cũng nghĩ đến việc cập nhật trình duyệt, về phía Internet Explorer, người dùng ít bị yêu cầu cập nhật trình duyệt hơn, bởi vì những phiên bản IE đời mới không phải lúc nào cũng chạy được trên mọi hệ điều hành windows. VÍ dụ như IE 9 không có trên windows XP.
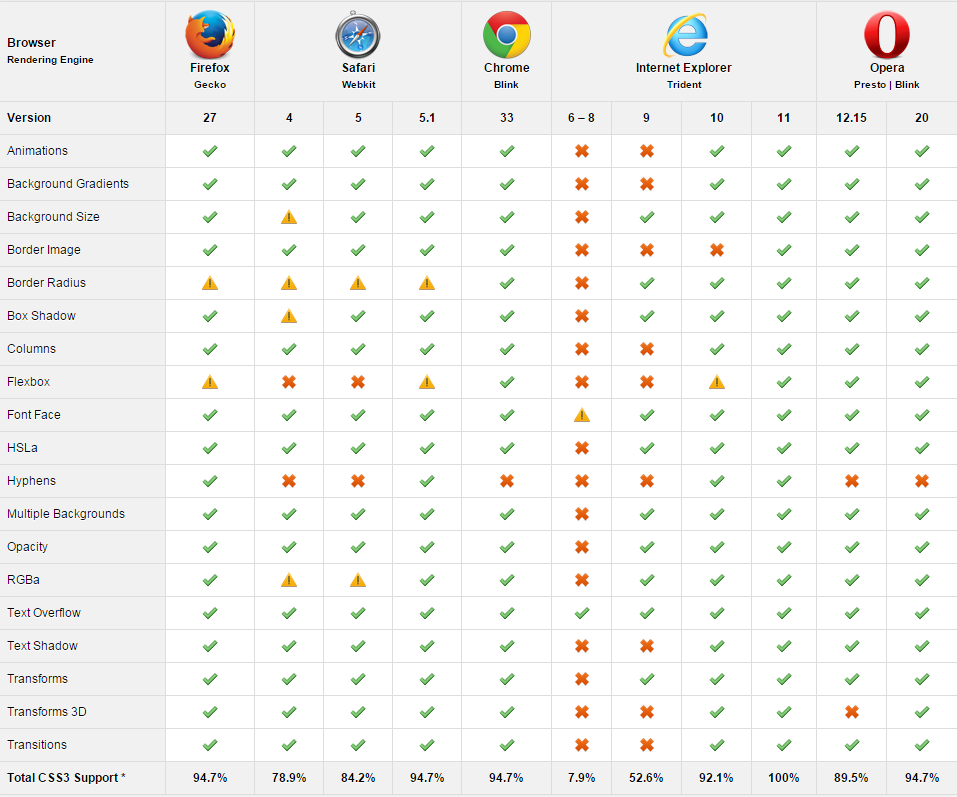
Một số trang web như normansblog.de hay caniuse.com thường xuyên cập nhất các tính năng CSS được bổ sung cho các phiên bản trình duyệt web khác nhau.

Như các bạn vừa thấy, rất phức tạp!
Những mối bận tâm chủ yếu bắt nguồn từ các phiên bản cũ của IE (IE6, IE7,IE8). Các bạn cần phải kiểm tra trang web của mình sẽ được hiển thị như thế nào với các phiên bản trình duyệt cũ này. Chắc chắn sẽ gặp nhiều bất ngờ thú vị ! Quan trọng nhất là việc kiểm tra trang web hiển thị không bị lỗi, thay vì tìm cách để trang web hiển thị trên các phiên bản trình duyệt cũ giống hệt như các phiên bản mới.
! Ở Windows, có một chương trình tên là IETester. Nó cho phép các bạn kiểm tra cách trang web hiển thị trên nhiều phiên bản khác nhau của IE. Bạn cần lưu ý rằng chương trình này không ổn định (thường xuyên bị treo) nhưng sự hiện diện của nó không phải là vô ích.
Các trình duyệt web trên điện thoại
Bên cạnh các trình duyệt web mà tôi vừa giới thiệu với các bạn, tồn tại nhiều trình duyệt web khác được xây dựng dành cho điện thoại di động, đặc biệt là cho các smartphones.
Có ngày càng nhiều người duyệt web trên điện thoại di động, vì thế bạn cần phải biết một chút về sự vận hành của các trình duyệt trên điện thoại di động.
Thực ra phần lớn các trình duyệt trên điện thoại di động cũng là các trình duyệt tồn tại trên máy tính, nhưng ở một phiên bản nhẹ hơn để thích ứng với điện thoại di động. Tất cả phụ thuộc vào mẫu điện thoại đi động.
- IPhone: Trình duyệt được sử dụng trên IPhone của Apple là Safari Mobile. Nó là phiên bản “nhẹ” nhưng rất đầy đủ của Safari trên máy tính.
- Android: Các điện thoại dùng hệ điều hành Android được cung cấp trình duyệt Chrome Mobile. Đây cũng là một phiên bản tương thích với điện thoại di động.
- Windows Phone: trên Windows Phone, chúng ta sẽ sử dụng…. Internet Explorer. Nguyên tắc cũng giống như các trình duyệt trên, đây là một phiên bản dành cho di động.
- Blackberry: các điện thoại Blackberry là trường hợp đặc biệt vì sở hữu một trình duyệt riêng (không có trình duyệt tương ứng trên máy tính). Tuy vậy, các phiên bản mới nhất của trình duyệt này dựa trên một nền tảng chung của Safari và Chrome (một mô tơ hiển thị WebKit). Vì thế, cách hiển thị thường gần giống với Safari và Chrome.
Các trình duyệt trên điện thoại di động thường hiểu được hầu hết các tính năng mới nhất của HTML và CSS. HƠn nữa, hệ thống cập nhật tự động trên điện thoại di động đảm bảo việc người dùng có được các phiên bản trình duyệt mới nhất.
Dẫu vậy, bạn phải biết là vẫn có nhiều điểm khác nhau giữa các trình duyệt trên điện thoại di động, các bạn vẫn nên kiểm tra trang web của mình trên các máy điện thoại khác nhau. Đặc biệt, vì màn hình điện thoại di động nhỏ hơn rất nhiều so với màn hình máy tính, các bạn phải kiểm tra chắc chắn rằng trang web được hiển thị tốt.
! Các máy tính bảng được trang bị cùng trình duyệt web với điện thoại di động, khác biệt duy nhất là màn hình của nó lớn hơn. Như vậy IPad được trang bị Safari Mobile giống như IPhone.
- Web được sáng tạo ra bởi Tim Berners-Lee vào đầu những năm 1990.
- Để tạo ra các trang web, chúng ta sử dụng hai ngôn ngữ tin học:
- HTML: cho phép việc và sắp xếp nội dung của trang (các đoạn, tiêu đề, ...)
- CSS: cho phép đinh dạng trang (màu sắc, kích thước, ...)
- Có nhiều phiên bản HTML và CSS. Các phiên bản mới nhất là HTML 5 và CSS 3.
- Trình duyệt web là một chương trình cho phép hiển thị các trang web. Nó đọc ngôn ngữ HTML và CSS để hiểu được cái nó phải hiển thị lên màn hình.
- Có rất nhiều các trình duyệt web khác nhau: Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Opera, vv… Mỗi trình duyệt web hiển thị trang web theo một cách hơi khác với các trình duyệt khác.
- Trong giáo trình này, chúng ta sẽ được học sử dụng ngôn ngữ HTML và CSS. Chúng ta sẽ làm việc với một chương trình có tên “trình soạn thảo văn bản” (Notepad++, jEdit, vim, vv...).